易文档(yidocs),更简单的 markdown 静态文档生成模板
# 基本简介
yidocs (易文档),是在 vuepress 主题 vuepress-theme-hope 基础上,进一步简化使用的文档模板。
大部分配置和参数都有默认值,使用 yidocs (易文档)的用户,只需要填写必要的名称、描述、作者等即可。
展示效果如下:

# 开源地址
https://gitee.com/yicode-team/yidocs
# 文档地址
https://yicode.tech
## 为什么创建易文档( yidocs )
1. vuepress-theme-hope 和 vuepress 仍然有大量配置,希望更简便一点
2. 左侧菜单和顶部导航,需要手动配置,易文档只需要编写文档,其他的自动处理
3. 相关样式、布局、图标和项目整体风格固定,避免过多精力花在文档细节调整上
# 安装使用
[易文档] 安装步骤
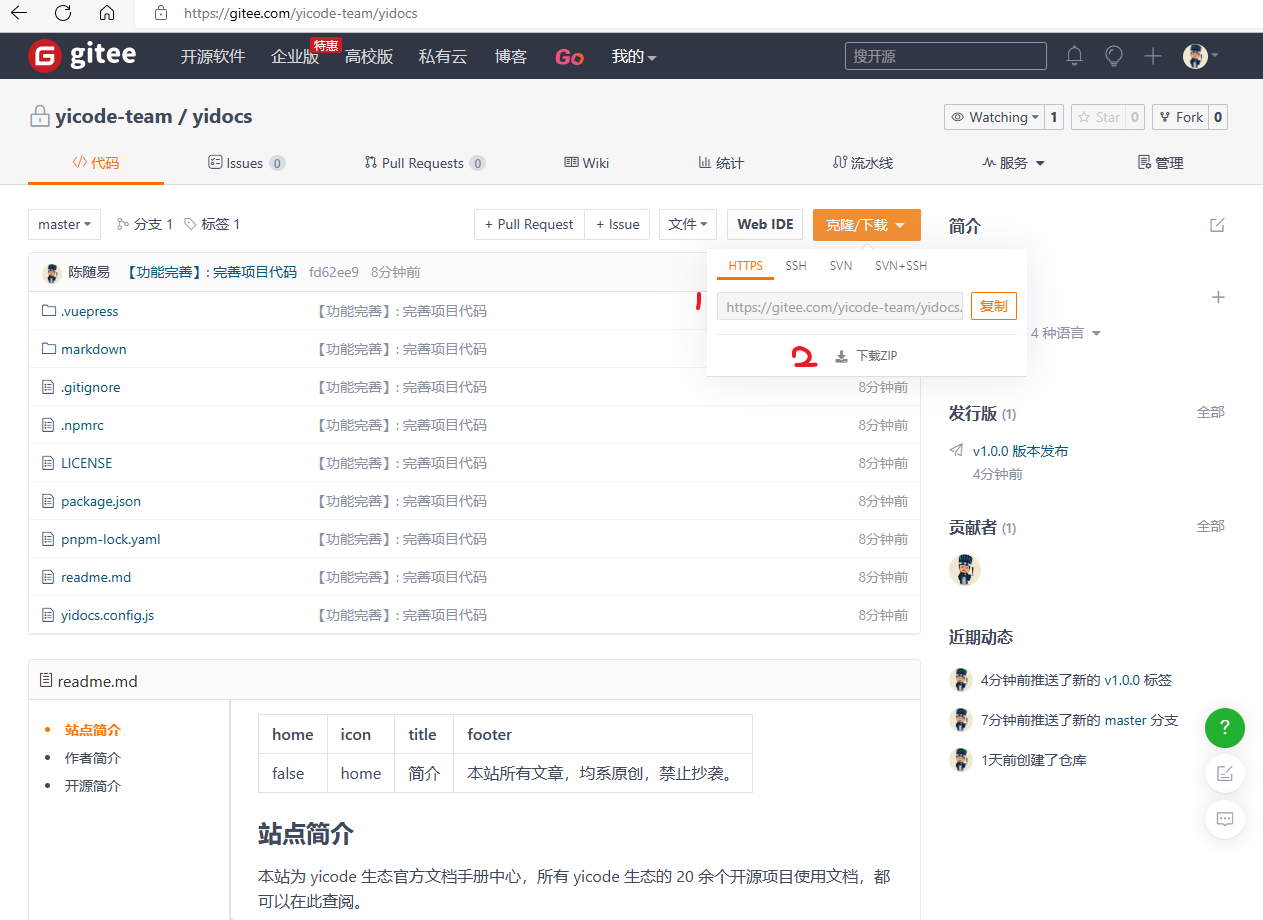
## 访问易文档( yidocs )仓库地址
[易文档仓库地址 https://gitee.com/yicode-team/yidocs]( https://gitee.com/yicode-team/yidocs)
## 克隆仓库或直接下载 zip 文件
1. 方式 1 ,使用对应的地址克隆仓库到本地
2. 方式 2 ,直接下载 zip 文件,解压到本地

## 安装相关依赖
```javascript
npm install
```
## 本地运行项目
```javascript
npm run dev
```
#文档 #yidocs #https ### #vuepress #com #yicode #地址 #gitee #team
# 基本简介
yidocs (易文档),是在 vuepress 主题 vuepress-theme-hope 基础上,进一步简化使用的文档模板。
大部分配置和参数都有默认值,使用 yidocs (易文档)的用户,只需要填写必要的名称、描述、作者等即可。
展示效果如下:

# 开源地址
https://gitee.com/yicode-team/yidocs
# 文档地址
https://yicode.tech
## 为什么创建易文档( yidocs )
1. vuepress-theme-hope 和 vuepress 仍然有大量配置,希望更简便一点
2. 左侧菜单和顶部导航,需要手动配置,易文档只需要编写文档,其他的自动处理
3. 相关样式、布局、图标和项目整体风格固定,避免过多精力花在文档细节调整上
# 安装使用
[易文档] 安装步骤
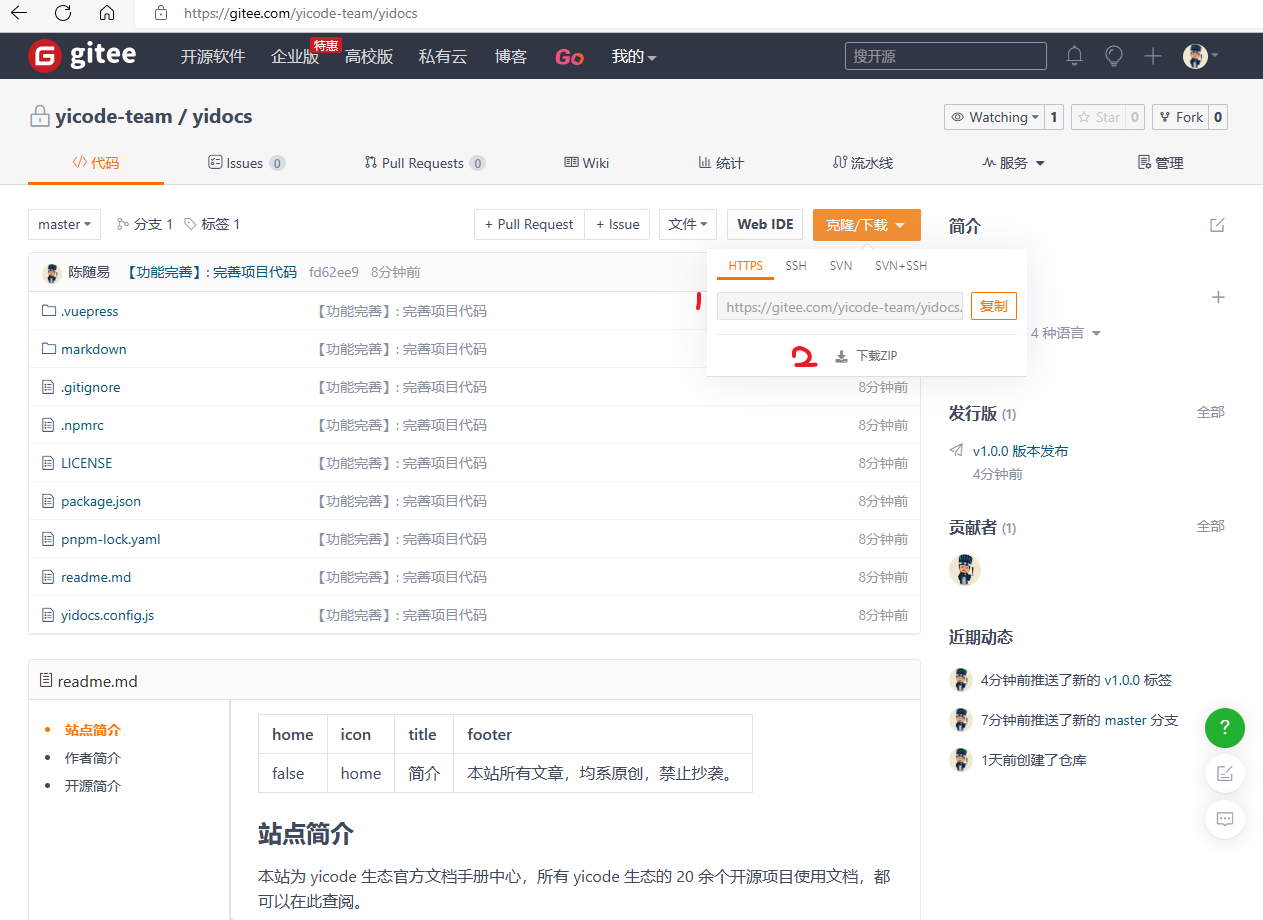
## 访问易文档( yidocs )仓库地址
[易文档仓库地址 https://gitee.com/yicode-team/yidocs]( https://gitee.com/yicode-team/yidocs)
## 克隆仓库或直接下载 zip 文件
1. 方式 1 ,使用对应的地址克隆仓库到本地
2. 方式 2 ,直接下载 zip 文件,解压到本地

## 安装相关依赖
```javascript
npm install
```
## 本地运行项目
```javascript
npm run dev
```
#文档 #yidocs #https ### #vuepress #com #yicode #地址 #gitee #team
页面卡死无法响应,似乎是 GitHub 的 Bug?
各位试一下 [https://github.com/vuejs/vuepress/blob/master/packages/%40vuepress/plugin-medium-zoom/index.js]( https://github.com/vuejs/vuepress/blob/master/packages/%40vuepress/plugin-medium-zoom/index.js) 这个页面,100% 卡死,用了 3 个浏览器都这样。
#https #github #com #vuejs #vuepress #blob #master #packages #40vuepress #plugin
各位试一下 [https://github.com/vuejs/vuepress/blob/master/packages/%40vuepress/plugin-medium-zoom/index.js]( https://github.com/vuejs/vuepress/blob/master/packages/%40vuepress/plugin-medium-zoom/index.js) 这个页面,100% 卡死,用了 3 个浏览器都这样。
#https #github #com #vuejs #vuepress #blob #master #packages #40vuepress #plugin