求助, safari 上运行报错的前端问题
先说问题,在 chrome 、firefox 上完美运行,但在 safari 上运行报错:SyntaxError: Unexpected token '='. Expected an opening '(' before a method's parameter list.
safari 版本:13.x
```ts
# src/utils/helper.ts
export default new class Helpers {
public list: string[] = []; // 主要是这行导致的
}
```
```bash
npm create vite@latest safari-demo --template vue-ts
cd safari-demo
npm install
npm run dev
```
是什么原因导致的啊?是需要安装什么插件吗?有遇到相同问题的吗?
#safari #ts #npm #list #demo #报错 #插件 #chrome #firefox #SyntaxError
先说问题,在 chrome 、firefox 上完美运行,但在 safari 上运行报错:SyntaxError: Unexpected token '='. Expected an opening '(' before a method's parameter list.
safari 版本:13.x
```ts
# src/utils/helper.ts
export default new class Helpers {
public list: string[] = []; // 主要是这行导致的
}
```
```bash
npm create vite@latest safari-demo --template vue-ts
cd safari-demo
npm install
npm run dev
```
是什么原因导致的啊?是需要安装什么插件吗?有遇到相同问题的吗?
#safari #ts #npm #list #demo #报错 #插件 #chrome #firefox #SyntaxError
自动 git add/commit/push/打 tag,最后 publish npm 包,用的挺顺手的,一行命令解决很多事
最近的时间一直投入`concis`组件库的开发工作,每次改完 bug 或者是新增完一些组件功能后都需要去发包、更新线上文档,这样一步步下来其实是比较麻烦的。
发一个新的 NPM 包你可能需要这些步骤:
* 手动修改`package.json`中的`version`.
* `git add .`、`git commit -m "xxxx"`生成一个提交.
* `git push origin master` 推送到远端.
* 在 github 中打一个新`tag`.
* `npm publish`将代码提交到 NPM.
是不是很麻烦?这就是`cimi`的由来。
# Cimi
`cimi`是一款全自动 npm 发包工具,一行命令帮助你 git replase 、创建 git tag 、发布 npm 包。
Cimi 自动生成新版本号,自动生成 commit message ,创建 tag ,push 到 github ,最后发布到 npm 中,整个过程只需要一行命令,解放你的双手!
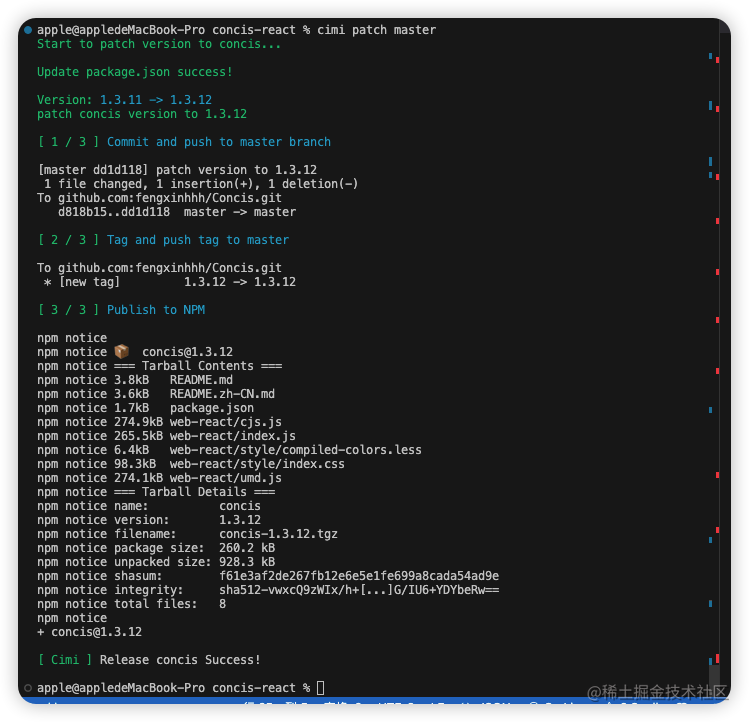
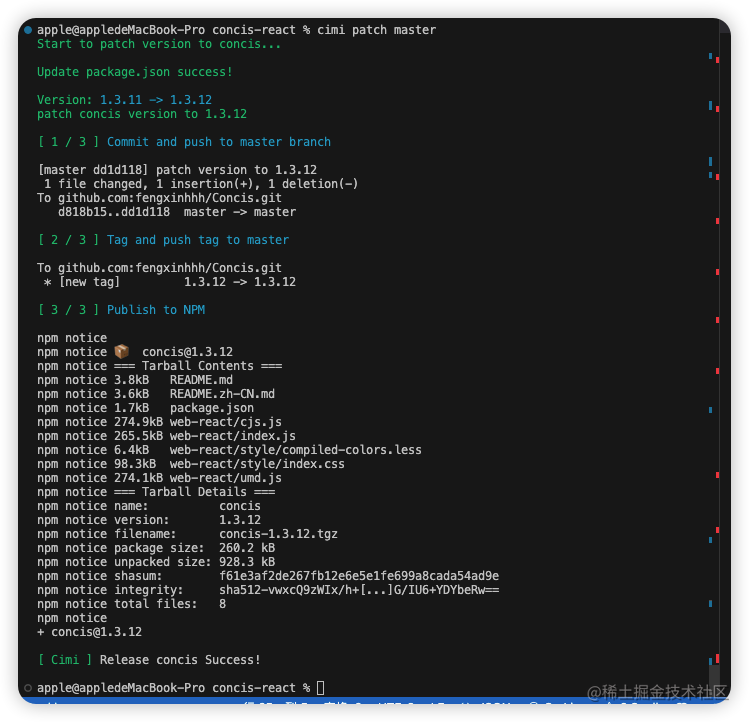
示例如下:

可以看到,通过一行`cimi patch master`,完成了`手改版本号`、`git add/commit`、`git push`、`git taps`、`npm publish`所有任务。
结合实际项目,你也可以像这样去配合`cimi`使用:
```
"scripts": {
"build": "rollup -c ./rollup.config.js",
"replase": "npm run build && cimi patch master",
}
```
自认为还是真香的
# 使用
安装`cimi`:
```bash
# 全局安装 cimi
npm i cimi -g
# 本地安装 cimi
npm i cimi -D
```
以下是`cimi -h`的输出:
```
Usage: cimi [options]
Options:
-v, --version output the version number
patch patch your new npm package
minor minor your new npm package
major major your new npm package
-h, --help display help for command
Tip:
You should run this script in the root directory of you project or run by npm scripts.
Examples:
$ cimi patch [branch] (default: master)
$ cimi minor [branch] (default: master)
$ cimi major [branch] (default: master)
```
具体的介绍看 readme 吧,有建议或改善请留言。
[cimi github]( https://github.com/fengxinhhh/Cimi)
#cimi #npm #git #master #patch #package #github #version #commit #push
最近的时间一直投入`concis`组件库的开发工作,每次改完 bug 或者是新增完一些组件功能后都需要去发包、更新线上文档,这样一步步下来其实是比较麻烦的。
发一个新的 NPM 包你可能需要这些步骤:
* 手动修改`package.json`中的`version`.
* `git add .`、`git commit -m "xxxx"`生成一个提交.
* `git push origin master` 推送到远端.
* 在 github 中打一个新`tag`.
* `npm publish`将代码提交到 NPM.
是不是很麻烦?这就是`cimi`的由来。
# Cimi
`cimi`是一款全自动 npm 发包工具,一行命令帮助你 git replase 、创建 git tag 、发布 npm 包。
Cimi 自动生成新版本号,自动生成 commit message ,创建 tag ,push 到 github ,最后发布到 npm 中,整个过程只需要一行命令,解放你的双手!
示例如下:

可以看到,通过一行`cimi patch master`,完成了`手改版本号`、`git add/commit`、`git push`、`git taps`、`npm publish`所有任务。
结合实际项目,你也可以像这样去配合`cimi`使用:
```
"scripts": {
"build": "rollup -c ./rollup.config.js",
"replase": "npm run build && cimi patch master",
}
```
自认为还是真香的
# 使用
安装`cimi`:
```bash
# 全局安装 cimi
npm i cimi -g
# 本地安装 cimi
npm i cimi -D
```
以下是`cimi -h`的输出:
```
Usage: cimi [options]
Options:
-v, --version output the version number
patch patch your new npm package
minor minor your new npm package
major major your new npm package
-h, --help display help for command
Tip:
You should run this script in the root directory of you project or run by npm scripts.
Examples:
$ cimi patch [branch] (default: master)
$ cimi minor [branch] (default: master)
$ cimi major [branch] (default: master)
```
具体的介绍看 readme 吧,有建议或改善请留言。
[cimi github]( https://github.com/fengxinhhh/Cimi)
#cimi #npm #git #master #patch #package #github #version #commit #push
Linux fd 5 是什么文件描述符
用 strace docker build.....的过程中,发现在 npm install --registry=xxx.com 那一步,有些问题:
```
read(5, 0xc00048d000, 4096) = -1 EAGAIN (Resource temporarily unavailable)
epoll_pwait(4, {{EPOLLOUT, {u32=3554582280, u64=139937884053256}}}, 128, 0, NULL) = 1
epoll_pwait(4, {{EPOLLIN|EPOLLOUT, {u32=3554582280, u64=139937884053256}}}, 128, -1, NULL) = 1
futex(0x7f45d8a0b0d0, FUTEX_WAKE_PRIVATE, 1) = 1
read(5, "33\r\n{\"stream\":\" ---\\u003e Runnin"..., 4096) = 57
write(1, " ---> Running in 161d1d6bb0fc\n", 30 ---> Running in 161d1d6bb0fc
) = 30
read(5, 0xc00048d000, 4096) = -1 EAGAIN (Resource temporarily unavailable)
epoll_pwait(4, {}, 128, 0, NULL) = 0
epoll_pwait(4, // [在这卡住不动了]
```
有两个不太理解的地方,请老哥指点:
- fd 4 5 ,分别表示什么,google 没人说清楚,都是说 1 2 3 的
- 我 ping/curl registry 地址是没问题的,在另一台设备 npm install --registry 也是正常的,现在我该如何排查🤏
#### 补充
根据 linux read 的描述
**ssize_t read(int** _fd_**, void \***_buf_**, size_t** _count_**);**
read() attempts to read up to count bytes from **file descriptor fd** into the buffer starting at buf.
#read #epoll #pwait #registry #4096 #128 #NULL #--- #fd #npm
用 strace docker build.....的过程中,发现在 npm install --registry=xxx.com 那一步,有些问题:
```
read(5, 0xc00048d000, 4096) = -1 EAGAIN (Resource temporarily unavailable)
epoll_pwait(4, {{EPOLLOUT, {u32=3554582280, u64=139937884053256}}}, 128, 0, NULL) = 1
epoll_pwait(4, {{EPOLLIN|EPOLLOUT, {u32=3554582280, u64=139937884053256}}}, 128, -1, NULL) = 1
futex(0x7f45d8a0b0d0, FUTEX_WAKE_PRIVATE, 1) = 1
read(5, "33\r\n{\"stream\":\" ---\\u003e Runnin"..., 4096) = 57
write(1, " ---> Running in 161d1d6bb0fc\n", 30 ---> Running in 161d1d6bb0fc
) = 30
read(5, 0xc00048d000, 4096) = -1 EAGAIN (Resource temporarily unavailable)
epoll_pwait(4, {}, 128, 0, NULL) = 0
epoll_pwait(4, // [在这卡住不动了]
```
有两个不太理解的地方,请老哥指点:
- fd 4 5 ,分别表示什么,google 没人说清楚,都是说 1 2 3 的
- 我 ping/curl registry 地址是没问题的,在另一台设备 npm install --registry 也是正常的,现在我该如何排查🤏
#### 补充
根据 linux read 的描述
**ssize_t read(int** _fd_**, void \***_buf_**, size_t** _count_**);**
read() attempts to read up to count bytes from **file descriptor fd** into the buffer starting at buf.
#read #epoll #pwait #registry #4096 #128 #NULL #--- #fd #npm
家宽 cloudflare dns 问题
前两天,挂家里的服务器网站被攻击导致电信拔网线了,所以就想着把 cf 的 cdn 上一下
因为是家宽,80 ,443 被封锁了,所以用的不是标准 web 端口。
源网页是 http 的(基本都是本地 80),不过中间经过 nginx proxy manager 中转了一下,弄了个 let's encrypted 的证书,所以能用 ssl 连接网页,端口为非标准端口
接下来打开 cf 的 cdn 之后奇怪的就来了
1 、未通过(npm)的非标准端口 http 网页在 cdn 下正常打开
2 、未通过(npm)的非标准端口 https 网页在 cdn 下无法正常打开,试过 cf 给的通用证书和 let's encrypted 的证书均无法正常打开,表现为断网的情况,响应时间过长,关闭 cdn 后访问正常
3 、通过(npm)的非标准端口网页无论 http 或者 https 均无法打开,响应时间过长,关闭 cdn 后正常
路由器为 openwrt
npm 为 docker 版本 ngnix proxy manager 标准配置
#cdn #端口 #npm #网页 #非标准 #cf #http #打开 #正常 #证书
前两天,挂家里的服务器网站被攻击导致电信拔网线了,所以就想着把 cf 的 cdn 上一下
因为是家宽,80 ,443 被封锁了,所以用的不是标准 web 端口。
源网页是 http 的(基本都是本地 80),不过中间经过 nginx proxy manager 中转了一下,弄了个 let's encrypted 的证书,所以能用 ssl 连接网页,端口为非标准端口
接下来打开 cf 的 cdn 之后奇怪的就来了
1 、未通过(npm)的非标准端口 http 网页在 cdn 下正常打开
2 、未通过(npm)的非标准端口 https 网页在 cdn 下无法正常打开,试过 cf 给的通用证书和 let's encrypted 的证书均无法正常打开,表现为断网的情况,响应时间过长,关闭 cdn 后访问正常
3 、通过(npm)的非标准端口网页无论 http 或者 https 均无法打开,响应时间过长,关闭 cdn 后正常
路由器为 openwrt
npm 为 docker 版本 ngnix proxy manager 标准配置
#cdn #端口 #npm #网页 #非标准 #cf #http #打开 #正常 #证书
请问在欧美或英语好的老哥,「我了解前端工程化」用英语怎么表达?
曾经我发过[这个]( https://v2ex.com/t/849322),我也看了[这个]( https://www.v2ex.com/t/794670),之后我也在各大中外网站试图找到答案
但是我发现前端工程化这个词**仅限于中文语境**,在世界其他地方没有对应词汇
我们知道广义上前端工程化包括 NPM,webpack,Rollup,ESlint 等
那么实际英语中是怎么表达了解这些东西?难道必须罗列上述技术才能表达?
#工程化 #https #v2ex #com #前端 #表达 #849322 #www #794670 #NPM
曾经我发过[这个]( https://v2ex.com/t/849322),我也看了[这个]( https://www.v2ex.com/t/794670),之后我也在各大中外网站试图找到答案
但是我发现前端工程化这个词**仅限于中文语境**,在世界其他地方没有对应词汇
我们知道广义上前端工程化包括 NPM,webpack,Rollup,ESlint 等
那么实际英语中是怎么表达了解这些东西?难道必须罗列上述技术才能表达?
#工程化 #https #v2ex #com #前端 #表达 #849322 #www #794670 #NPM
最近换代理软件后没法玩 Node 了,各位大佬是怎么解决 npm 挂代理的问题的
目前遇到的问题是在设置代理的情况下,npm install 命令一直失败,原因找了下貌似是 https 连接的问题,
我是通过.zshrc 文件来指向本地的代理地址,通过这个地址指向我的 ss 代理。
以下是设置其一
```shell
export http_proxy="http://127.0.0.1:1087"
export https_proxy="http://127.0.0.1:1087"
```
第二种设置是指向 socks5 本地地址,然后都失败了。
curl 和 brew 命令都正常。
目前唯一有用的方法是将 npm 的仓库地址指向为 http 地址
```
npm config set registry http://registry.npmjs.org
```
虽然可以用,但是每次安装包都会发出警告⚠️,这就很烦了,大佬们是怎么搞定的。
```
npm notice Beginning October 4, 2021, all connections to the npm registry - including for package installation - must use TLS 1.2 or higher. You are currently using plaintext http to connect. Please visit the GitHub blog for more information: https://github.blog/2021-08-23-npm-registry-deprecating-tls-1-0-tls-1-1/
npm notice Beginning October 4, 2021, all connections to the npm registry - including for package installation - must use TLS 1.2 or higher. You are currently using plaintext http to connect. Please visit the GitHub blog for more information: https://github.blog/2021-08-23-npm-registry-deprecating-tls-1-0-tls-1-1/
```
#npm #http #registry #https #2021 #blog #tls #地址 #指向 #export
目前遇到的问题是在设置代理的情况下,npm install 命令一直失败,原因找了下貌似是 https 连接的问题,
我是通过.zshrc 文件来指向本地的代理地址,通过这个地址指向我的 ss 代理。
以下是设置其一
```shell
export http_proxy="http://127.0.0.1:1087"
export https_proxy="http://127.0.0.1:1087"
```
第二种设置是指向 socks5 本地地址,然后都失败了。
curl 和 brew 命令都正常。
目前唯一有用的方法是将 npm 的仓库地址指向为 http 地址
```
npm config set registry http://registry.npmjs.org
```
虽然可以用,但是每次安装包都会发出警告⚠️,这就很烦了,大佬们是怎么搞定的。
```
npm notice Beginning October 4, 2021, all connections to the npm registry - including for package installation - must use TLS 1.2 or higher. You are currently using plaintext http to connect. Please visit the GitHub blog for more information: https://github.blog/2021-08-23-npm-registry-deprecating-tls-1-0-tls-1-1/
npm notice Beginning October 4, 2021, all connections to the npm registry - including for package installation - must use TLS 1.2 or higher. You are currently using plaintext http to connect. Please visit the GitHub blog for more information: https://github.blog/2021-08-23-npm-registry-deprecating-tls-1-0-tls-1-1/
```
#npm #http #registry #https #2021 #blog #tls #地址 #指向 #export
有没有对 Verdaccio 熟悉的? yarn add 私有包报错了
刚配了一个 Verdaccio 服务器,用来做私有 npm 源,通过域名远程访问。
配置好后 publish 了一个私有 package ,
然后在另一台机器上 npm install pakcage 一点问题都没有。
但是用 yarn add 就不行,--verbose 查看报错,说是 package 本身依赖的一个包找不到(依赖 node-addon-api )。
具体报错信息(敏感信息已经替换):
verbose 1.1602638 Request "http://domain.cn:8080/node-addon-api" finished with status code 401.
verbose 1.1705886 Error: Couldn't find package "node-addon-api@^5.0.0" required by "package" on the "npm" registry.
看这日志,yarn 安装时对这个依赖包也在本地服务器找,而没有去 uplinks 去找。
求解?
#package #npm #verbose #node #addon #api #报错 #yarn #依赖 #服务器
刚配了一个 Verdaccio 服务器,用来做私有 npm 源,通过域名远程访问。
配置好后 publish 了一个私有 package ,
然后在另一台机器上 npm install pakcage 一点问题都没有。
但是用 yarn add 就不行,--verbose 查看报错,说是 package 本身依赖的一个包找不到(依赖 node-addon-api )。
具体报错信息(敏感信息已经替换):
verbose 1.1602638 Request "http://domain.cn:8080/node-addon-api" finished with status code 401.
verbose 1.1705886 Error: Couldn't find package "node-addon-api@^5.0.0" required by "package" on the "npm" registry.
看这日志,yarn 安装时对这个依赖包也在本地服务器找,而没有去 uplinks 去找。
求解?
#package #npm #verbose #node #addon #api #报错 #yarn #依赖 #服务器
一个根据用户名统计 npm 下载量的 API,可用在 readme 生成徽章
使用方法:[https://github.com/DukeLuo/github-readme-npm-stats]( https://github.com/DukeLuo/github-readme-npm-stats)
配合 shields.io 使用,可在 profile readme 中显示 npm 包总下载量,效果如下:

#github #https #readme #npm #stats #com #DukeLuo #shields #io #下载量
使用方法:[https://github.com/DukeLuo/github-readme-npm-stats]( https://github.com/DukeLuo/github-readme-npm-stats)
配合 shields.io 使用,可在 profile readme 中显示 npm 包总下载量,效果如下:

#github #https #readme #npm #stats #com #DukeLuo #shields #io #下载量
实现 Web 端项目的截图
用户在使用我们产品的时候,遇到问题需要通过站内的聊天系统进行反馈,在反馈的过程中肯定会用文字加我们网站内的功能截图来进行沟通。
当用户不是一个专业用户的时候,他们可能就不会使用系统自带的截屏功能,恰巧他们公司的电脑不允许安装 QQ 、微信,无法使用软件提供的截图。
此时,我们的网站就需要提供一个截图功能了,这样就能很大程度的为用户提供便利。
1 年多前我用原生 JS 实现了这个功能,并将它封装成了库,上传在了 npm ,它可以轻松集成到任意一个 web 前端框架中,能运行在任意一个有 DOM 和能运行 JS 的设备上。
* 插件 GitHub 地址: https://github.com/likaia/js-screen-shot
* 插件 npm 仓库地址: https://www.npmjs.com/package/js-web-screen-shot
插件的具体实现原理请移步:[实现 Web 端自定义截屏]( https://www.kaisir.cn/post/93)
#插件 #https #截图 #用户 #截屏 #JS #npm #web #com #js
用户在使用我们产品的时候,遇到问题需要通过站内的聊天系统进行反馈,在反馈的过程中肯定会用文字加我们网站内的功能截图来进行沟通。
当用户不是一个专业用户的时候,他们可能就不会使用系统自带的截屏功能,恰巧他们公司的电脑不允许安装 QQ 、微信,无法使用软件提供的截图。
此时,我们的网站就需要提供一个截图功能了,这样就能很大程度的为用户提供便利。
1 年多前我用原生 JS 实现了这个功能,并将它封装成了库,上传在了 npm ,它可以轻松集成到任意一个 web 前端框架中,能运行在任意一个有 DOM 和能运行 JS 的设备上。
* 插件 GitHub 地址: https://github.com/likaia/js-screen-shot
* 插件 npm 仓库地址: https://www.npmjs.com/package/js-web-screen-shot
插件的具体实现原理请移步:[实现 Web 端自定义截屏]( https://www.kaisir.cn/post/93)
#插件 #https #截图 #用户 #截屏 #JS #npm #web #com #js
用 vue3 跨端写小程序,千万别用 taro
最近帮人看一个小程序,用的 taro ,真是一言难尽。用的人太少,遇到点问题很难搜到结果都得自己解决,文档也非常简单。
比如简单的画图组件都很难找到,有一个半官方的 echarts4taro3 ,npm 周下载量只有 5 ,总共有 3 个 issues 还只解决了 1 个。
又比如 Taro.enableAlertBeforeUnload ,文档直接复制的微信 API 。但怎么弄都没效果,关键是网上也搜不到信息。去官网提交 issue ,还需要提供完成的复现库。懒得折腾,算了。
以前用过 uniapp ,组件齐全,文档丰富还有官方论坛讨论区。但在 V2EX 上搜索过,大家还普遍觉得 taro 比 uniapp 好,不知道到底好在哪里。
#文档 #taro #uniapp #组件 #下载量 #官方论坛 #人太少 #echarts4taro3 #npm #issues
最近帮人看一个小程序,用的 taro ,真是一言难尽。用的人太少,遇到点问题很难搜到结果都得自己解决,文档也非常简单。
比如简单的画图组件都很难找到,有一个半官方的 echarts4taro3 ,npm 周下载量只有 5 ,总共有 3 个 issues 还只解决了 1 个。
又比如 Taro.enableAlertBeforeUnload ,文档直接复制的微信 API 。但怎么弄都没效果,关键是网上也搜不到信息。去官网提交 issue ,还需要提供完成的复现库。懒得折腾,算了。
以前用过 uniapp ,组件齐全,文档丰富还有官方论坛讨论区。但在 V2EX 上搜索过,大家还普遍觉得 taro 比 uniapp 好,不知道到底好在哪里。
#文档 #taro #uniapp #组件 #下载量 #官方论坛 #人太少 #echarts4taro3 #npm #issues
新的前端 npm 包投毒事件
起因:vue 官方转发推文( https://twitter.com/ewind1994/status/1610868861976604673 ),一个名为 chalk-next 复刻 chalk 的包文件中包含递归删除本地配置代码。
NPM 地址: https://www.npmjs.com/package/chalk-next
NPM 帐号: https://www.npmjs.com/~vabjs
作者:chu1204505056 ,为 vue-admin-beautiful 前端 Admin 项目的作者
Github: https://github.com/chuzhixin
查到 V2EX 相关贴:《实名抵制 vue-admin-beautiful 》( https://www.v2ex.com/t/793276?p=1 )
#https #com #vue #chalk #www #next #NPM #npmjs #admin #beautiful
起因:vue 官方转发推文( https://twitter.com/ewind1994/status/1610868861976604673 ),一个名为 chalk-next 复刻 chalk 的包文件中包含递归删除本地配置代码。
NPM 地址: https://www.npmjs.com/package/chalk-next
NPM 帐号: https://www.npmjs.com/~vabjs
作者:chu1204505056 ,为 vue-admin-beautiful 前端 Admin 项目的作者
Github: https://github.com/chuzhixin
查到 V2EX 相关贴:《实名抵制 vue-admin-beautiful 》( https://www.v2ex.com/t/793276?p=1 )
#https #com #vue #chalk #www #next #NPM #npmjs #admin #beautiful