魔都周家渡街道整租房间转租, 5700 月租,近 7 号线云台路地铁站 [2022 年 11 月底可起租]
具体信息及图片详见[Notion 详情页]( https://www.notion.so/sidskang/cd536465a9154dfd871d365d504fcc32)
前情提要:一年半多之前在 V2 上发了租房贴[]( https://v2ex.com/t/768249#reply74),最终当时租下了这套房子,基本满意,不过近期由于各种个人原因需要换到闵行区住,所以就有了本帖。
有意的话欢迎联系,我把文字信息补充在下面,详细的信息可以看 notion 链接~
房源介绍:
位置:浦东昌里东路昌里花园
交通:相对便利吧,公交线路在小区门口很多,地铁稍远,最近的是 6 、13 号线东明路地铁站和 7 号线云台路地铁站,这俩距离差不多都在 700-800 米左右,走路 12 分钟,不过门口共享单车不少
面积:68 平,一室一厅、10 楼,采光还不错,有单独的储藏间(户型图上没显示,实际在浴室和客厅中间),厨房浴室都比较大
租金:5700 每月,押一付三,合同直接与房东签,没有其他中介转租费
入住时间:11 月底几天应该入住
电器:冰箱、油烟机、热水器、洗衣机、空调*2 、电视机(不是照片里那台 sony ,是一台相对老点的)
主要家具:电视柜、双人床、沙发*1 、大衣柜*1 、床边小柜子*2
周边:出小区北门就有漫乐城商业,麦当当星爸爸味千之类的都有,具体可以看点评;东南门出去就有菜市场以及家家乐超市,买菜很方便
其他:宽带移动联通电信都有资源可以自行安装;楼里老人相对较多,稳定性很高;房东也比较好沟通,一般也不会联系租户,好像都是我主动联系的,另外房东自己住在隔壁的一栋楼内,如果有什么大的维修什么的联系也会很方便;核酸方便,最近的小区门口就有一个核酸点,一般工作日早晚都有安排
优势:面积大、有电梯、邻居挺好(在这里度过了上半年的疫情封锁期)、邻居几乎没有什么噪音、阳台景观还不错,附近没有其他高层、公交线路多很方便(本人上下班一直是靠公交)、浴室有面超级大的镜子
劣势:隔音很一般(但是邻居几乎没噪音,我住了近两年)、浴室和厨房的滑动门有些老化会比较重;家具装修比较老旧;浴室没有对外的窗户
#浴室 #房东 #昌里 #方便 #邻居 #https #notion #号线 #小区 #联系
具体信息及图片详见[Notion 详情页]( https://www.notion.so/sidskang/cd536465a9154dfd871d365d504fcc32)
前情提要:一年半多之前在 V2 上发了租房贴[]( https://v2ex.com/t/768249#reply74),最终当时租下了这套房子,基本满意,不过近期由于各种个人原因需要换到闵行区住,所以就有了本帖。
有意的话欢迎联系,我把文字信息补充在下面,详细的信息可以看 notion 链接~
房源介绍:
位置:浦东昌里东路昌里花园
交通:相对便利吧,公交线路在小区门口很多,地铁稍远,最近的是 6 、13 号线东明路地铁站和 7 号线云台路地铁站,这俩距离差不多都在 700-800 米左右,走路 12 分钟,不过门口共享单车不少
面积:68 平,一室一厅、10 楼,采光还不错,有单独的储藏间(户型图上没显示,实际在浴室和客厅中间),厨房浴室都比较大
租金:5700 每月,押一付三,合同直接与房东签,没有其他中介转租费
入住时间:11 月底几天应该入住
电器:冰箱、油烟机、热水器、洗衣机、空调*2 、电视机(不是照片里那台 sony ,是一台相对老点的)
主要家具:电视柜、双人床、沙发*1 、大衣柜*1 、床边小柜子*2
周边:出小区北门就有漫乐城商业,麦当当星爸爸味千之类的都有,具体可以看点评;东南门出去就有菜市场以及家家乐超市,买菜很方便
其他:宽带移动联通电信都有资源可以自行安装;楼里老人相对较多,稳定性很高;房东也比较好沟通,一般也不会联系租户,好像都是我主动联系的,另外房东自己住在隔壁的一栋楼内,如果有什么大的维修什么的联系也会很方便;核酸方便,最近的小区门口就有一个核酸点,一般工作日早晚都有安排
优势:面积大、有电梯、邻居挺好(在这里度过了上半年的疫情封锁期)、邻居几乎没有什么噪音、阳台景观还不错,附近没有其他高层、公交线路多很方便(本人上下班一直是靠公交)、浴室有面超级大的镜子
劣势:隔音很一般(但是邻居几乎没噪音,我住了近两年)、浴室和厨房的滑动门有些老化会比较重;家具装修比较老旧;浴室没有对外的窗户
#浴室 #房东 #昌里 #方便 #邻居 #https #notion #号线 #小区 #联系
notion 客户端网络很差
感觉从 11 月开始,notion 客户端( Mac )的网络就变得很差了。
表现为:
1. 打开 page ,转圈圈半天;打开某个 database ,没有数据展示
2. 写文字后,顶部一直 saving 中
3. 上传图片失败
1 、想问问大家,也是这种情况吗?本地用 clashX 代理了 notion.so 域名,还是不行。
2 、使用网页端的 notion ,因为有插件走代理,速度倒是正常。但感觉用起来没有客户端方便,也让我有个担忧,要不去把笔记切回到国内的软件?
#notion #客户端 #代理 #插件 #打开 #11 #Mac #page #database #saving
感觉从 11 月开始,notion 客户端( Mac )的网络就变得很差了。
表现为:
1. 打开 page ,转圈圈半天;打开某个 database ,没有数据展示
2. 写文字后,顶部一直 saving 中
3. 上传图片失败
1 、想问问大家,也是这种情况吗?本地用 clashX 代理了 notion.so 域名,还是不行。
2 、使用网页端的 notion ,因为有插件走代理,速度倒是正常。但感觉用起来没有客户端方便,也让我有个担忧,要不去把笔记切回到国内的软件?
#notion #客户端 #代理 #插件 #打开 #11 #Mac #page #database #saving
变现周刊#80: 一个 Notion 页面转成网站客服小部件
独立开发变现周刊(第 80 期):Notion 页面转成网站客服小部件,月收入 5K 美金
分享独立开发、产品变现相关内容,每周五发布。
目录
- 1 、algorithm-visualizer: 可视化算法交互式在线平台
- 2 、liKeYun_Huoma: 这是一套开源、免费、可上线运营的活码系统。
- 3 、ntfy: 开源的基于 http 的发布-订阅通知服务
- 4 、可逆打码工具
- 5 、闪击 PPT: 让 PPT 更高效地分享
- 6 、将 Notion 页面转化成客服小部件工具,月收入 5K 美金
详细内容: https://www.ezindie.com/weekly/issue-80
#80 #Notion #5K #PPT #开源 #美金 #页面 #变现 #客服 #部件
独立开发变现周刊(第 80 期):Notion 页面转成网站客服小部件,月收入 5K 美金
分享独立开发、产品变现相关内容,每周五发布。
目录
- 1 、algorithm-visualizer: 可视化算法交互式在线平台
- 2 、liKeYun_Huoma: 这是一套开源、免费、可上线运营的活码系统。
- 3 、ntfy: 开源的基于 http 的发布-订阅通知服务
- 4 、可逆打码工具
- 5 、闪击 PPT: 让 PPT 更高效地分享
- 6 、将 Notion 页面转化成客服小部件工具,月收入 5K 美金
详细内容: https://www.ezindie.com/weekly/issue-80
#80 #Notion #5K #PPT #开源 #美金 #页面 #变现 #客服 #部件
产品经理做的第三方插件:然后官方发布了该功能
哈哈,前段时间搞了个插件把 Cubox 的东西同步到 Notion 去整理,后来官方居然把这个功能也做了:
官宣内测:[同步 Notion]( https://mp.weixin.qq.com/s/nNRKjWixPl2AqlWd_qeDYQ)
我的项目:[Cubox-to-Notion]( https://github.com/reycn/cubox-to-notion/blob/main/README.ZH.MD)
希望 Cubox 多活一段时间。
#Cubox #Notion #https #com #同步 #插件 #官宣 #mp #weixin #qq
哈哈,前段时间搞了个插件把 Cubox 的东西同步到 Notion 去整理,后来官方居然把这个功能也做了:
官宣内测:[同步 Notion]( https://mp.weixin.qq.com/s/nNRKjWixPl2AqlWd_qeDYQ)
我的项目:[Cubox-to-Notion]( https://github.com/reycn/cubox-to-notion/blob/main/README.ZH.MD)
希望 Cubox 多活一段时间。
#Cubox #Notion #https #com #同步 #插件 #官宣 #mp #weixin #qq
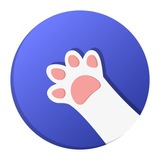
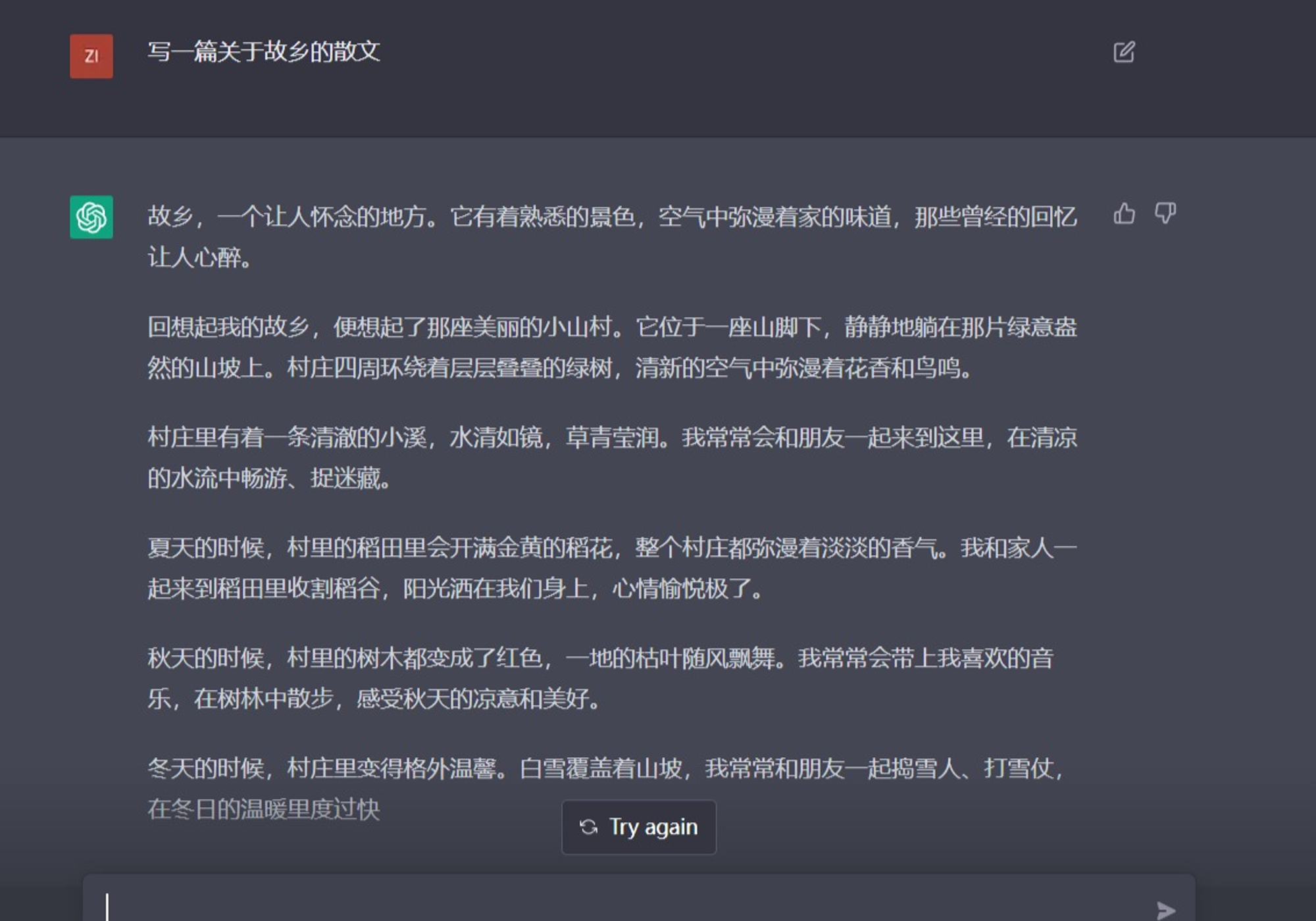
ChatGPT 为何字数限制,无论代码还是文章,我都会突然停止

#image #notion #com% #https #longing #knot #8e2 #site #https% #3A%

#image #notion #com% #https #longing #knot #8e2 #site #https% #3A%
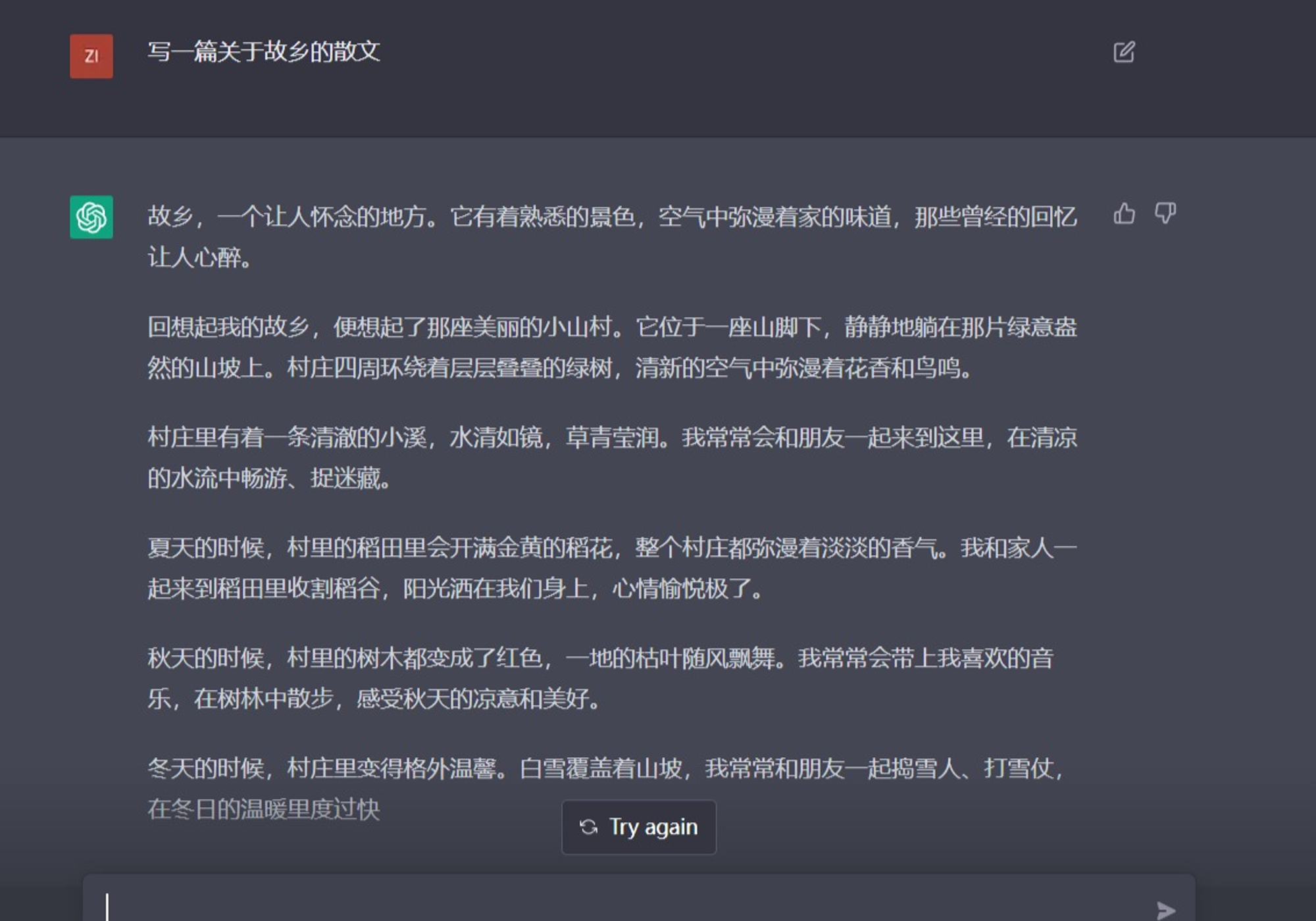
为何 iOS 16.2 开启数据加密,一直报错!

#image #notion #com% #https #longing #knot #8e2 #site #https% #3A%

#image #notion #com% #https #longing #knot #8e2 #site #https% #3A%
后知识管理时代(请允许我这么说),你们都用什么笔记软件?
## 一、缘起
>曾几何时,某人开始贩卖 __知识焦虑__ (也可能是某一批人)后,笔记管理软件就开始孕育而生,多如牛毛,慢慢地 __卷出天际__ ,这方面的代表软件有 notion (现在都衍生出 notion-like )、onenote 、obsidian 、roam research 、wolai 、语雀、飞书、印象笔记等等。
>对于笔记的选择我也是最近一年才此纠结,用了一段时间发现:我想要的不是笔记类软件、而是用笔记整理信息的那张感觉,至于能不能促进思考、增加知识储备那就另当别论了(说难听点就只是为了记录而记录吧)
>我细细想了下,面对信息的洪水猛兽,我要的是排除形式上的花里胡哨、高大上的 function ,而是沉浸式体验(心流模式也行),除了记录和思考文字图片本身,排除其他干扰因素。
## 二、遇见
>用了 telegram 一段时间后,我发现了它还有类似微信公众号的协作平台 ```https://telegra.ph```
>该写作平台的核心就是:「人人都是媒体」、「匿名、不受监管」、操作简洁、页面干净...
>这个介绍比较符合我的要求,用了段时间感觉还不错。
---
> __不知道各位大神用的感受如何?平时用什么软件😃__
> __哦,忘了说一句,听说真正的高手都是用电脑自带的「记事本」(打开后按下神秘的 F5 开始工作)...__
#__ #笔记 ### #notion #软件 #记录 #思考 #排除 #一段时间 #知识
## 一、缘起
>曾几何时,某人开始贩卖 __知识焦虑__ (也可能是某一批人)后,笔记管理软件就开始孕育而生,多如牛毛,慢慢地 __卷出天际__ ,这方面的代表软件有 notion (现在都衍生出 notion-like )、onenote 、obsidian 、roam research 、wolai 、语雀、飞书、印象笔记等等。
>对于笔记的选择我也是最近一年才此纠结,用了一段时间发现:我想要的不是笔记类软件、而是用笔记整理信息的那张感觉,至于能不能促进思考、增加知识储备那就另当别论了(说难听点就只是为了记录而记录吧)
>我细细想了下,面对信息的洪水猛兽,我要的是排除形式上的花里胡哨、高大上的 function ,而是沉浸式体验(心流模式也行),除了记录和思考文字图片本身,排除其他干扰因素。
## 二、遇见
>用了 telegram 一段时间后,我发现了它还有类似微信公众号的协作平台 ```https://telegra.ph```
>该写作平台的核心就是:「人人都是媒体」、「匿名、不受监管」、操作简洁、页面干净...
>这个介绍比较符合我的要求,用了段时间感觉还不错。
---
> __不知道各位大神用的感受如何?平时用什么软件😃__
> __哦,忘了说一句,听说真正的高手都是用电脑自带的「记事本」(打开后按下神秘的 F5 开始工作)...__
#__ #笔记 ### #notion #软件 #记录 #思考 #排除 #一段时间 #知识
写了个工具,像 IFTTT 一样通过 notion 自动创建更新绝大多数类型的网站
开源仓库: https://github.com/pkwenda/notion-site
深度绑定 Notion 与 Hugo ,目前能做到类似 IFTTT ,只需要一次配置,就可以在任何地方维护网站,只需要:
- github 账号
- vercel 账号
- notion 账号
一下网站由 Notion-Site 基于 Github Action 每日更新 Notion 文档部署:
| 网站 | 网站类型 | Github 仓库地址 | notion |
| --- | --- | --- |--- |
| https://ns-doc.env.wtf/ | 文档站 | 😀 [github]( https://github.com/pkwenda/notion-site-doc/) | [notion 原数据地址]( https://zhuangwenda.notion.site/2bd00e5dfff3449ba81e0142f8af9bbb?v=065c41ad42be4683966e10f476e60afd) |
| https://blog.env.wtf/ | 博客站 | 😀 [github]( https://github.com/pkwenda/notion-site-blog) | [notion 原数据地址]( https://zhuangwenda.notion.site/f72e3dd931c541269f75f5e34d7638b9?v=52579f2229084082a7d5cdc4a6ef7418) |
### 和 notion 原生博客 & hugo 优劣对比
| 产品 | RSS | 速度 | 备份 | 部署 | 移动端维护性 |
| --- | --- | --- | --- | --- | --- |
| Notion | ❌ | ❌ | ✔ | ✔ | ✔ |
| Hugo | ✔ | ✔ | ❌ | ❌ | ❌ |
| Notion-Site | ✔ | ✔ | ✔ | ✔ | ✔ |
**其实我的执念就是**:
- 喜欢 Notion 的便利,但是遗憾功能和速度的缺失
- 不想记忆命令,记不住
- 有一份 notion 的备份数据
- 不想买服务器
- 不备案,希望有个不错的速度
之前一直在尝试做 GUI 向的工具,因为 CLI 等环境还是很麻烦,因为想绑定 hugo ,抱着学习的心态尝试了很多 golang 生态圈的 GUI ,有非常多的兼容性问题,尝试了几个框架也没有稳定的版本,但是去年看到 站里 [@saltbo]( https://github.com/saltbo) 发布的项目给了我很多灵感,[@saltbo]( https://github.com/saltbo) 大佬的思路主要生成 markdown ,后续选择权交给使用者,我的思路是直接绑定 hugo 一条龙,不满意再自己调。
----
本人拖延症十分严重,去年陆陆续续加元旦三天假重构了两遍,提供了文档+博客两个案例,算是提供一套方案+实现。可能还不是很完善,但是算是按自己的理解搞完了,希望对大家有帮助。感兴趣的可以试试,有问题欢迎反馈。逛了这么多年站,发现博客也是大家的执念,溜了,隐隐感觉又到了大家秀博客的时候了。
祝大家 2023 开工快乐,2023 立的所有的 flag 都能完成~
#notion #--- #https #github #Notion #com #site #saltbo #博客 #pkwenda
开源仓库: https://github.com/pkwenda/notion-site
深度绑定 Notion 与 Hugo ,目前能做到类似 IFTTT ,只需要一次配置,就可以在任何地方维护网站,只需要:
- github 账号
- vercel 账号
- notion 账号
一下网站由 Notion-Site 基于 Github Action 每日更新 Notion 文档部署:
| 网站 | 网站类型 | Github 仓库地址 | notion |
| --- | --- | --- |--- |
| https://ns-doc.env.wtf/ | 文档站 | 😀 [github]( https://github.com/pkwenda/notion-site-doc/) | [notion 原数据地址]( https://zhuangwenda.notion.site/2bd00e5dfff3449ba81e0142f8af9bbb?v=065c41ad42be4683966e10f476e60afd) |
| https://blog.env.wtf/ | 博客站 | 😀 [github]( https://github.com/pkwenda/notion-site-blog) | [notion 原数据地址]( https://zhuangwenda.notion.site/f72e3dd931c541269f75f5e34d7638b9?v=52579f2229084082a7d5cdc4a6ef7418) |
### 和 notion 原生博客 & hugo 优劣对比
| 产品 | RSS | 速度 | 备份 | 部署 | 移动端维护性 |
| --- | --- | --- | --- | --- | --- |
| Notion | ❌ | ❌ | ✔ | ✔ | ✔ |
| Hugo | ✔ | ✔ | ❌ | ❌ | ❌ |
| Notion-Site | ✔ | ✔ | ✔ | ✔ | ✔ |
**其实我的执念就是**:
- 喜欢 Notion 的便利,但是遗憾功能和速度的缺失
- 不想记忆命令,记不住
- 有一份 notion 的备份数据
- 不想买服务器
- 不备案,希望有个不错的速度
之前一直在尝试做 GUI 向的工具,因为 CLI 等环境还是很麻烦,因为想绑定 hugo ,抱着学习的心态尝试了很多 golang 生态圈的 GUI ,有非常多的兼容性问题,尝试了几个框架也没有稳定的版本,但是去年看到 站里 [@saltbo]( https://github.com/saltbo) 发布的项目给了我很多灵感,[@saltbo]( https://github.com/saltbo) 大佬的思路主要生成 markdown ,后续选择权交给使用者,我的思路是直接绑定 hugo 一条龙,不满意再自己调。
----
本人拖延症十分严重,去年陆陆续续加元旦三天假重构了两遍,提供了文档+博客两个案例,算是提供一套方案+实现。可能还不是很完善,但是算是按自己的理解搞完了,希望对大家有帮助。感兴趣的可以试试,有问题欢迎反馈。逛了这么多年站,发现博客也是大家的执念,溜了,隐隐感觉又到了大家秀博客的时候了。
祝大家 2023 开工快乐,2023 立的所有的 flag 都能完成~
#notion #--- #https #github #Notion #com #site #saltbo #博客 #pkwenda
独立开发变现周刊(第 86 期):月收入 4000 美元的日程规划器
分享独立开发、产品变现相关内容,每周五发布。
目录
- 1 、NotionReads: 在 Notion 中管理你的阅读书籍
- 2 、Zaap.ai: 面向创作者的一站式工具
- 3 、microfeed: 开源的可自我托管的轻量级内容管理系统(CMS)
- 4 、Reactive Resume:一个免费的开源简历生成器
- 5 、一个月收入 4000 美元的日程规划器
详细内容: https://www.ezindie.com/weekly/issue-86
#开源 #内容 #生成器 #每周五 #轻量级 #NotionReads #Notion #Zaap #ai #microfeed
分享独立开发、产品变现相关内容,每周五发布。
目录
- 1 、NotionReads: 在 Notion 中管理你的阅读书籍
- 2 、Zaap.ai: 面向创作者的一站式工具
- 3 、microfeed: 开源的可自我托管的轻量级内容管理系统(CMS)
- 4 、Reactive Resume:一个免费的开源简历生成器
- 5 、一个月收入 4000 美元的日程规划器
详细内容: https://www.ezindie.com/weekly/issue-86
#开源 #内容 #生成器 #每周五 #轻量级 #NotionReads #Notion #Zaap #ai #microfeed
[Elog 最佳实践] Notion + Elog + Hexo + GitHub Actions + Vercel 博客解决方案
# Notion + Elog + Hexo + GitHub Actions + Vercel 博客解决方案
# 博客工具
- 写作平台:Notion
- 博客平台:[Hexo]( https://hexo.io/)
- 博客主题:[Butterfly@4.10.0]( https://github.com/jerryc127/hexo-theme-butterfly)
- 博客文档同步:[Elog]( https://github.com/LetTTGACO/elog)
- 部署平台:Vercel
- 博客仓库:[https://github.com/LetTTGACO/notion-hexo]( https://github.com/LetTTGACO/notion-hexo)
# 博客搭建指南
## 1. Fork 模板仓库
[点击 Fork]( https://github.com/elog-x/notion-hexo/fork) 该模板仓库到个人 Github 账号仓库下并 clone 到本地
## 2. 安装依赖
在项目根目录下运行命令安装依赖
```shell
npm install
```
## 3. 新建 Elog 本地调试文件
在项目根目录中复制`.elog.example.env`文件并改名为`.elog.env`,此文件将用于本地同步 Notion 文档
## 4. 配置 Notion 关键信息
按照[文档提示]( https://elog.1874.cool/notion/gvnxobqogetukays#notion)配置 Notion 并获取 `token` 和 `databaseId`,在本地`.elog.env`中写入
```text
NOTION_TOKEN=获取的 token
NOTION_DATABASE_ID=获取的 databaseId
```
## 5.本地调试
在项目根目录运行同步命令
```shell
npm run sync:local
```
## 6.启动 Hexo
在项目根目录运行 hexo 启动命令,会自动打开本地博客
```shell
npm run server
```
## 7. 配置 Hexo 博客
根据 [Hexo]( https://hexo.io/) 文档和 [Butterfly]( https://github.com/jerryc127/hexo-theme-butterfly) 主题配置文档,配置你的博客直到你满意为主,你也可以换别的主题,这里不做演示
## 8. 提交代码到 github
本地访问没问题直接提交所有文件到 Github 仓库即可
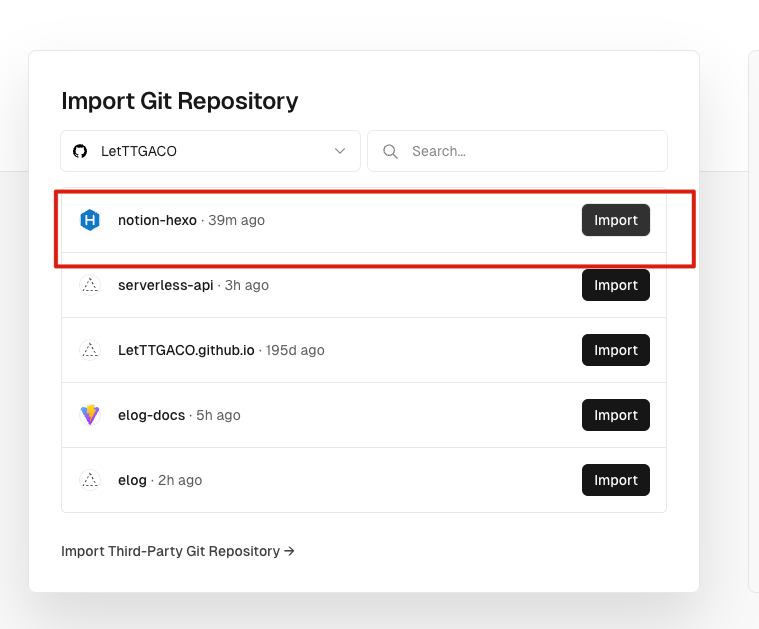
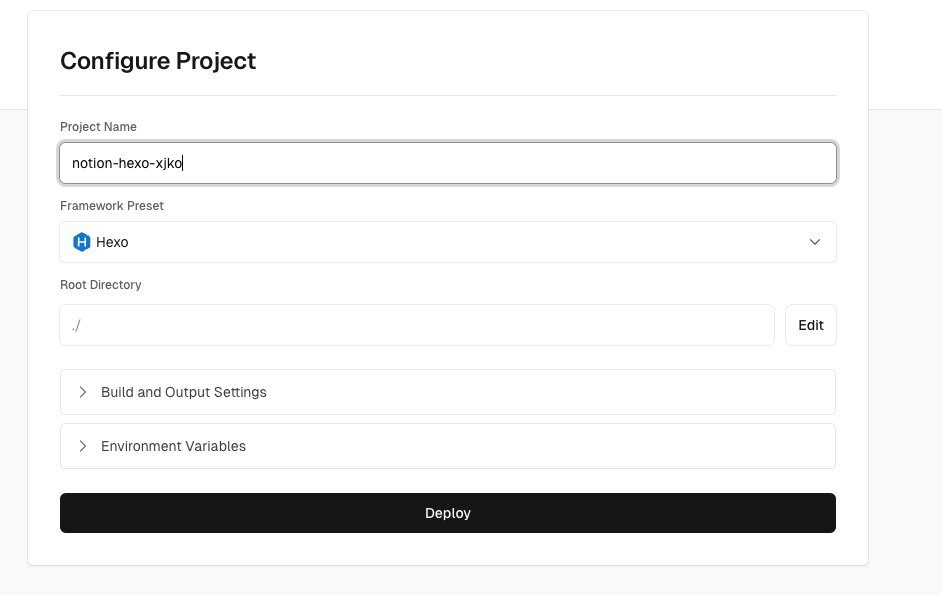
## 9. 部署到 Vercel
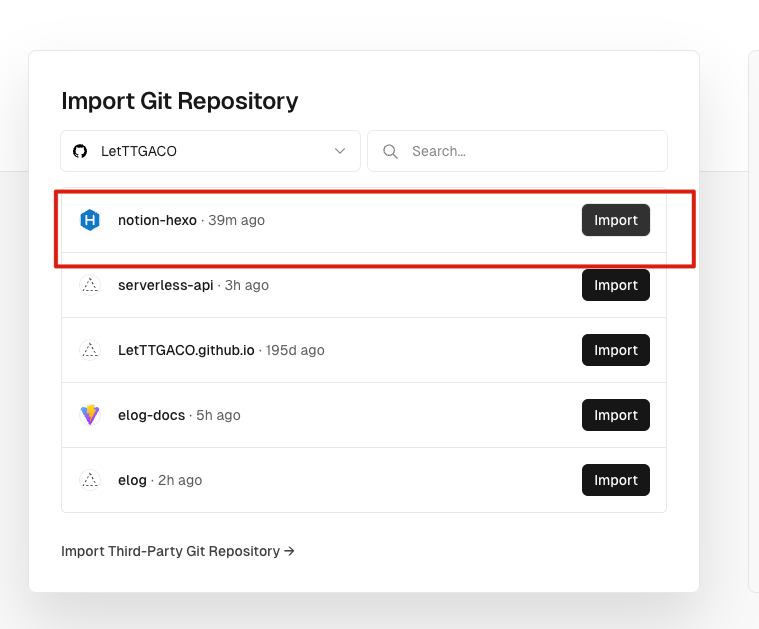
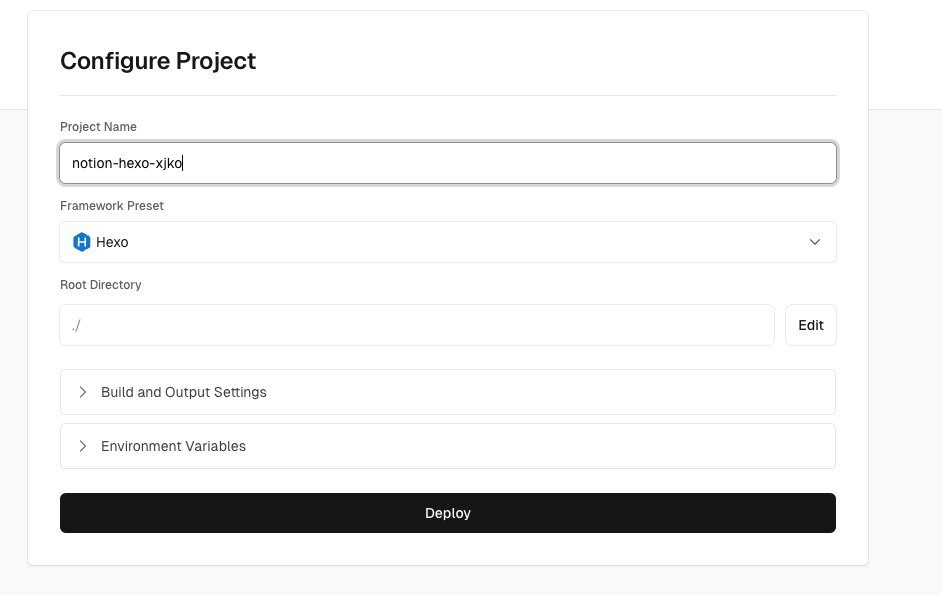
注册 Vercel 账号并绑定 Github ,在 Vercel 导入 该项目,Vercel 会自动识别出该 Hexo 项目,不需要改动,直接选择 Deploy 部署。部署完成会有一个 Vercel 临时域名,你也可以绑定自己的域名。


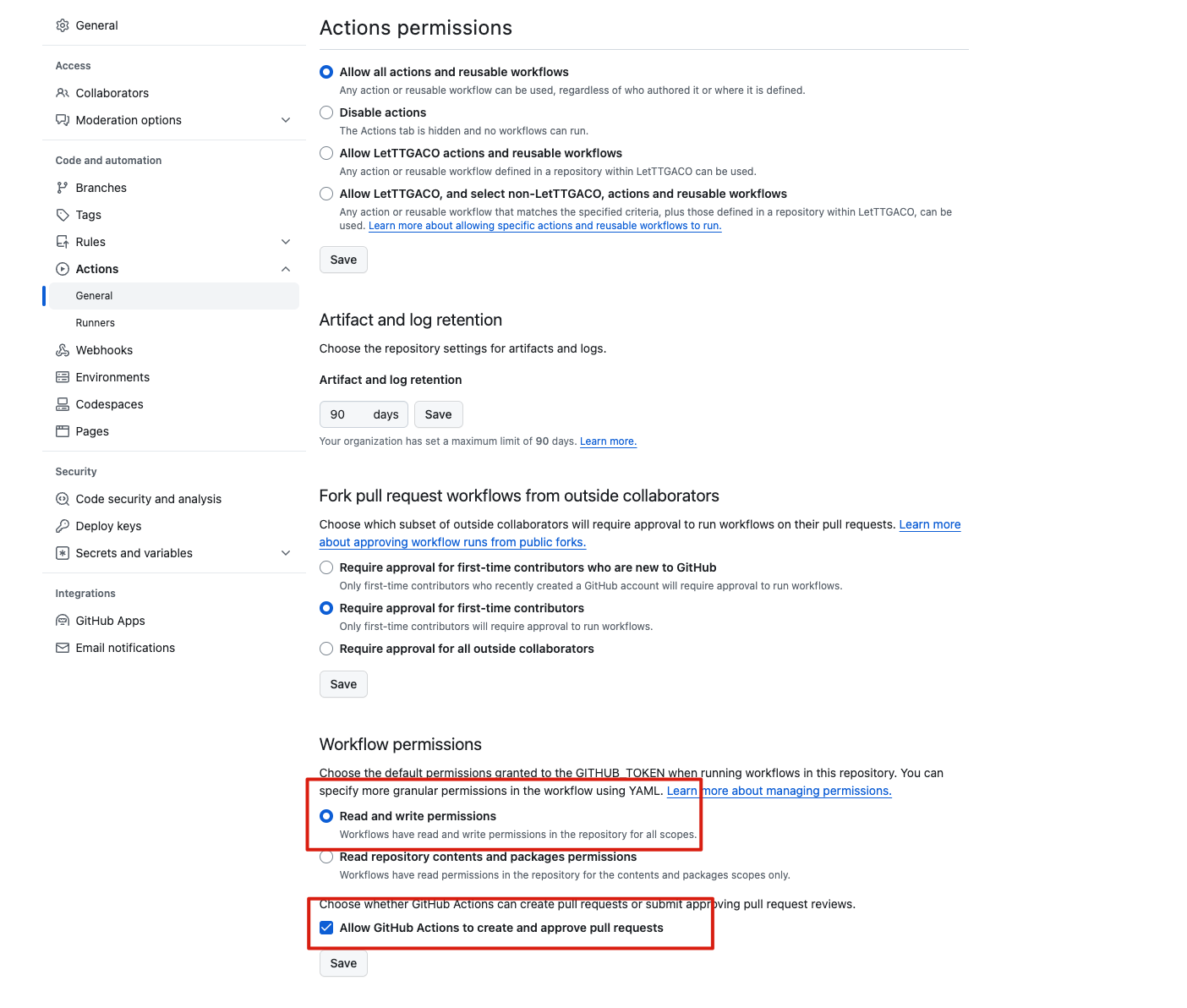
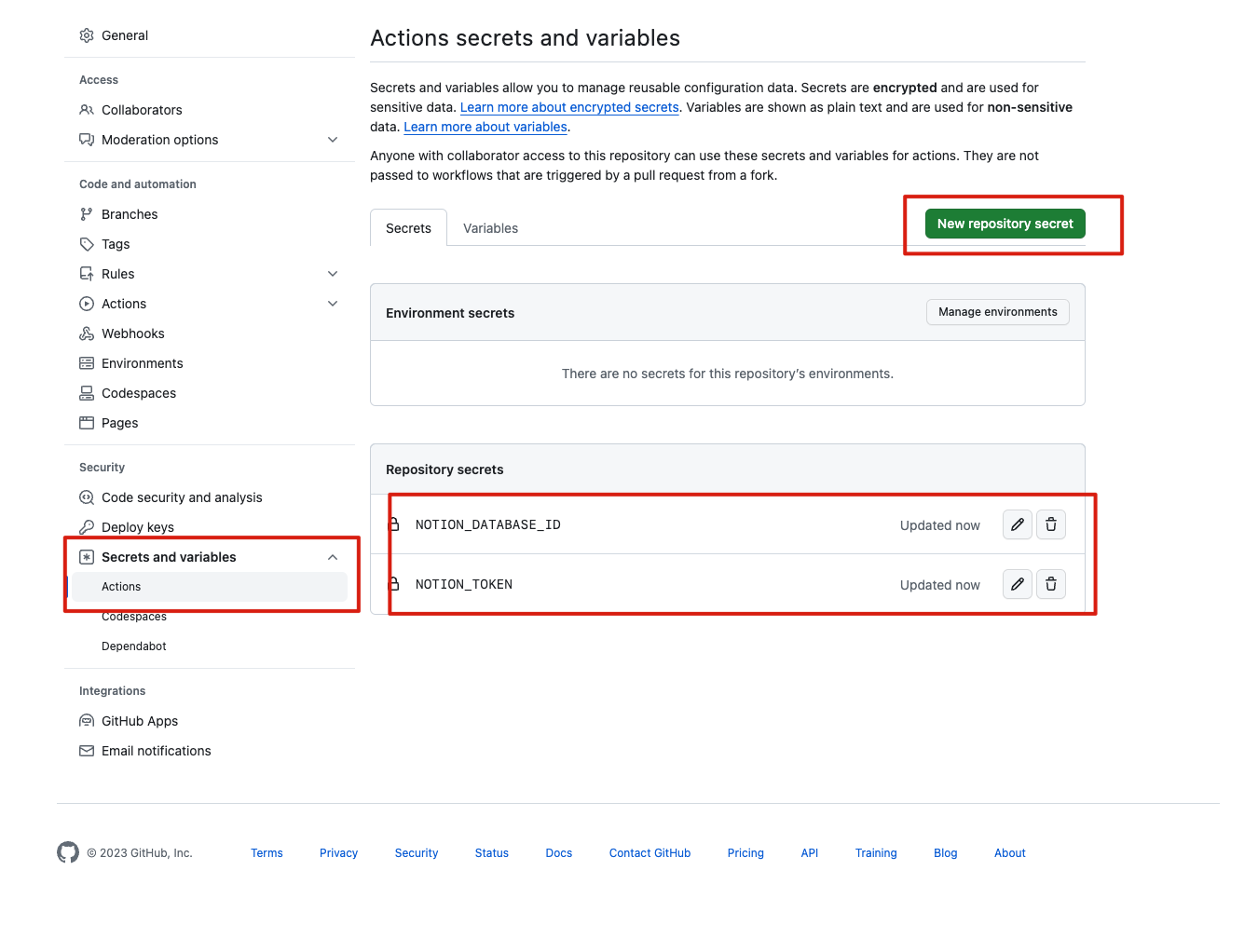
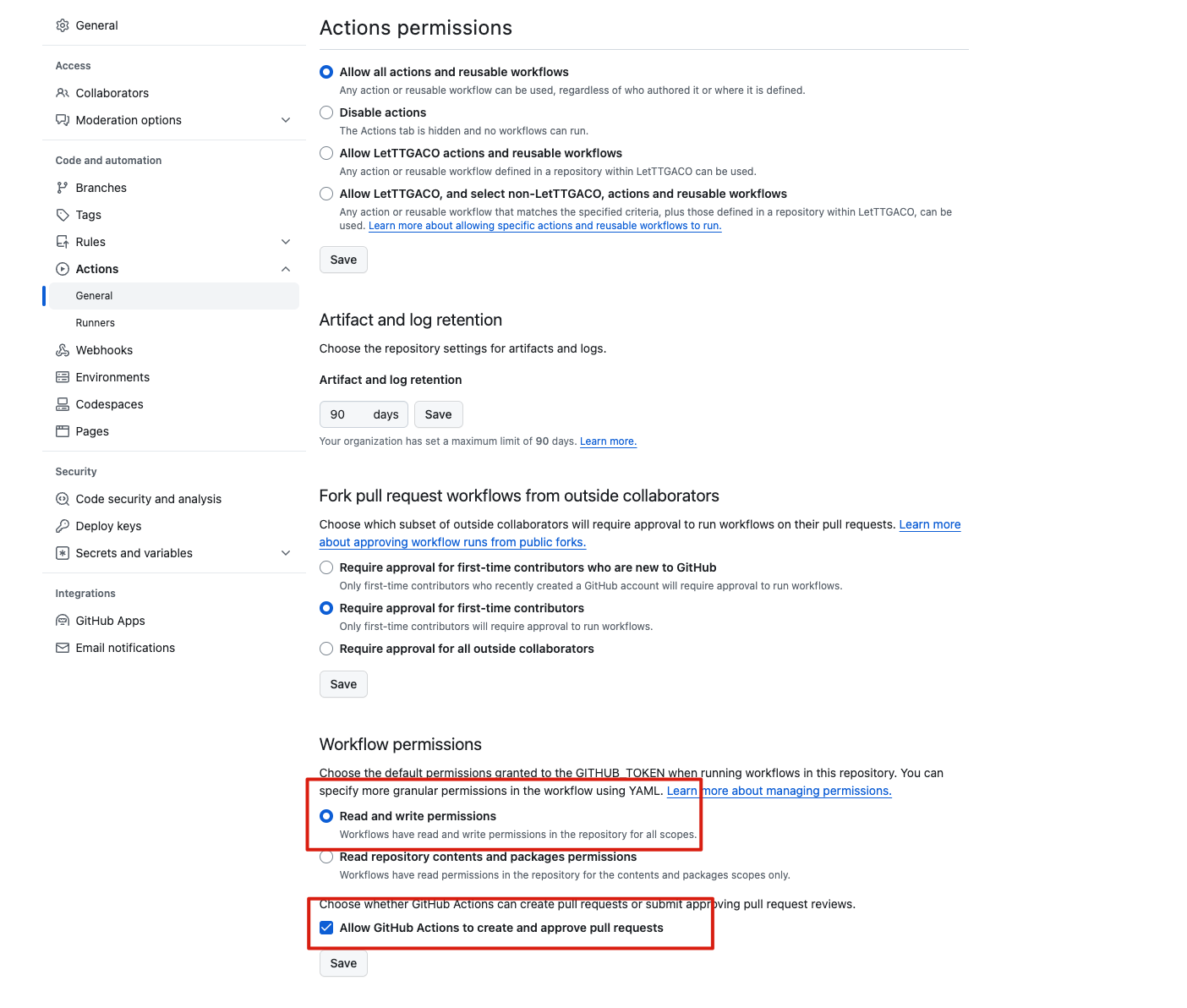
## 10. 配置 Github Actions 权限
在 Github 仓库的设置中找到 `Actions-General`,打开流水线写入权限`Workflow permissions`

## 11. 配置环境变量
在本地运行时,用的是`.elog.env`文件中定义的 Notion 账号信息,而在 Github Actions 时,需要提前配置环境变量。
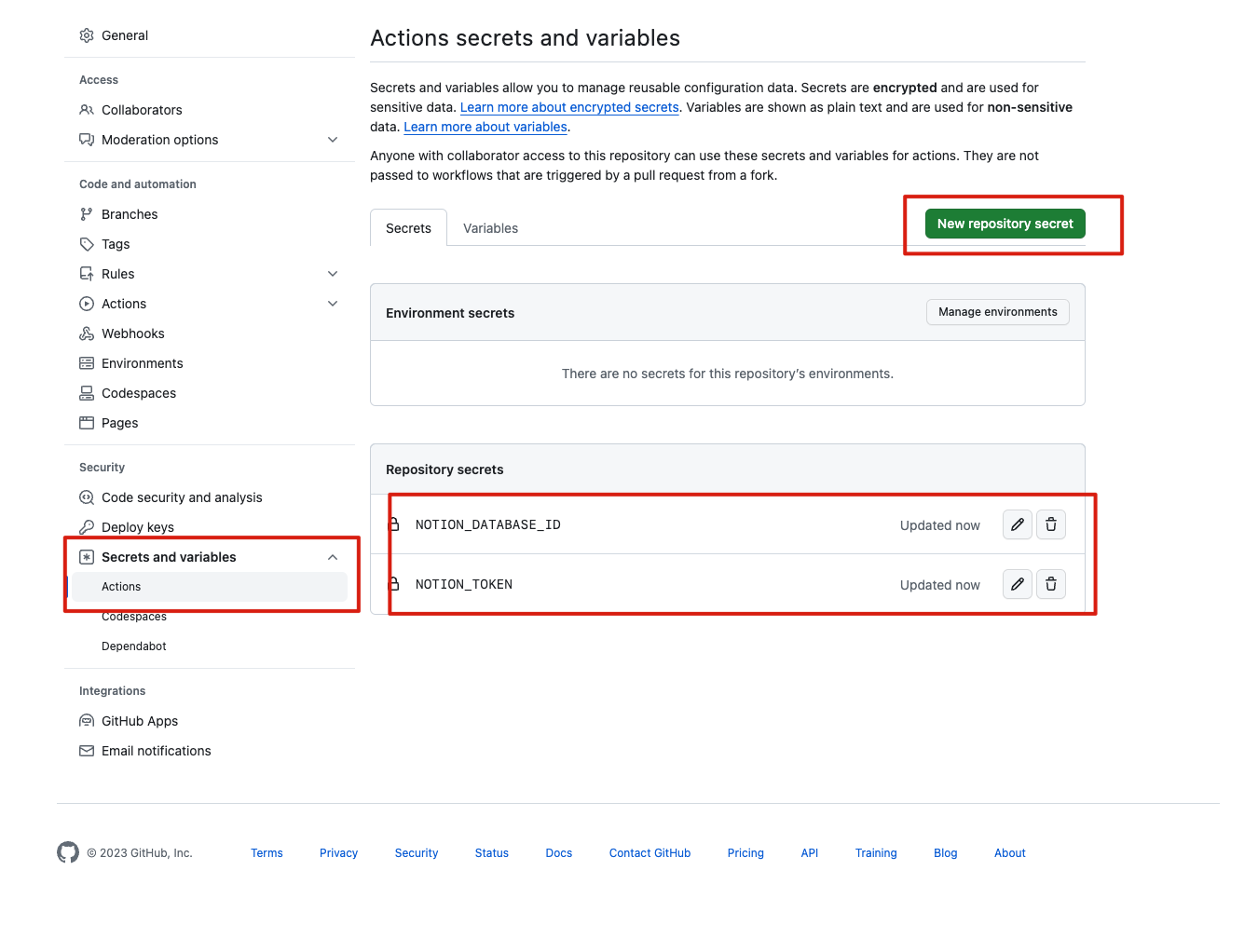
在 Github 仓库的设置中找到 `Secrets and variables`,新增仓库的环境变量`NOTION_DATABASE_ID`和`NOTION_TOKEN`和`.elog.env`保持一致即可

## 12. 自动化部署
当在 Notion 中改动文档后,手动/自动触发 Github Actions 流水线,会重新从 Notion 增量拉取文档,自动提交代码到 Github 仓库。
Vercel 会实时监测仓库代码,当有新的提交时都会重新部署博客。如此就实现了自动化部署博客。
整个流程的关键点就在于:如何手动/自动触发 Github Actions
在项目.`github/workflows/sync.yaml`中已经配置了外部 API 触发 Github Actions 事件,所以只需要调用 API 触发流水线即可。
### 手动触发
为了方便,这里提供一个部署在 Vercel 的免费公用的[**ServerlessAPI**]( https://github.com/elog-x/serverless-api),只需要配置好 URL 参数并浏览器访问即可触发流水线
```shell
https://serverless-api-elog.vercel.app/api/github?user=xxx&repo=xxx&event_type=deploy&token=xxx
```
### 自动触发
可在 Notion 中结合 Slack 触发,[参考教程]( https://elog.1874.cool/notion/vy55q9xwlqlsfrvk),这里就不做进一步演示了
# 自定义 Elog 配置
如果想自定义 Elog 配置,可访问 [Elog 文档]( https://elog.1874.cool/)
# 博客示例
示例仓库:[https://github.com/LetTTGACO/notion-hexo]( https://github.com/LetTTGACO/notion-hexo)
示例 Notion 数据库:[elog-hexo-template]( https://1874.notion.site/867486af567f4a8897427b15ffd10b3c?v=a25aec8e27d5415e8605e43034f822bd&pvs=4)
博客示例地址:[https://notion-hexo.vercel.app]( https://notion-hexo.vercel.app/)
## Elog
Elog Github: [https://github.com/LetTTGACO/elog]( https://github.com/LetTTGACO/elog)
Elog 文档: [https://elog.1874.cool]( https://elog.1874.cool/)
# Notion + Elog + Hexo + GitHub Actions + Vercel 博客解决方案
# 博客工具
- 写作平台:Notion
- 博客平台:[Hexo]( https://hexo.io/)
- 博客主题:[Butterfly@4.10.0]( https://github.com/jerryc127/hexo-theme-butterfly)
- 博客文档同步:[Elog]( https://github.com/LetTTGACO/elog)
- 部署平台:Vercel
- 博客仓库:[https://github.com/LetTTGACO/notion-hexo]( https://github.com/LetTTGACO/notion-hexo)
# 博客搭建指南
## 1. Fork 模板仓库
[点击 Fork]( https://github.com/elog-x/notion-hexo/fork) 该模板仓库到个人 Github 账号仓库下并 clone 到本地
## 2. 安装依赖
在项目根目录下运行命令安装依赖
```shell
npm install
```
## 3. 新建 Elog 本地调试文件
在项目根目录中复制`.elog.example.env`文件并改名为`.elog.env`,此文件将用于本地同步 Notion 文档
## 4. 配置 Notion 关键信息
按照[文档提示]( https://elog.1874.cool/notion/gvnxobqogetukays#notion)配置 Notion 并获取 `token` 和 `databaseId`,在本地`.elog.env`中写入
```text
NOTION_TOKEN=获取的 token
NOTION_DATABASE_ID=获取的 databaseId
```
## 5.本地调试
在项目根目录运行同步命令
```shell
npm run sync:local
```
## 6.启动 Hexo
在项目根目录运行 hexo 启动命令,会自动打开本地博客
```shell
npm run server
```
## 7. 配置 Hexo 博客
根据 [Hexo]( https://hexo.io/) 文档和 [Butterfly]( https://github.com/jerryc127/hexo-theme-butterfly) 主题配置文档,配置你的博客直到你满意为主,你也可以换别的主题,这里不做演示
## 8. 提交代码到 github
本地访问没问题直接提交所有文件到 Github 仓库即可
## 9. 部署到 Vercel
注册 Vercel 账号并绑定 Github ,在 Vercel 导入 该项目,Vercel 会自动识别出该 Hexo 项目,不需要改动,直接选择 Deploy 部署。部署完成会有一个 Vercel 临时域名,你也可以绑定自己的域名。


## 10. 配置 Github Actions 权限
在 Github 仓库的设置中找到 `Actions-General`,打开流水线写入权限`Workflow permissions`

## 11. 配置环境变量
在本地运行时,用的是`.elog.env`文件中定义的 Notion 账号信息,而在 Github Actions 时,需要提前配置环境变量。
在 Github 仓库的设置中找到 `Secrets and variables`,新增仓库的环境变量`NOTION_DATABASE_ID`和`NOTION_TOKEN`和`.elog.env`保持一致即可

## 12. 自动化部署
当在 Notion 中改动文档后,手动/自动触发 Github Actions 流水线,会重新从 Notion 增量拉取文档,自动提交代码到 Github 仓库。
Vercel 会实时监测仓库代码,当有新的提交时都会重新部署博客。如此就实现了自动化部署博客。
整个流程的关键点就在于:如何手动/自动触发 Github Actions
在项目.`github/workflows/sync.yaml`中已经配置了外部 API 触发 Github Actions 事件,所以只需要调用 API 触发流水线即可。
### 手动触发
为了方便,这里提供一个部署在 Vercel 的免费公用的[**ServerlessAPI**]( https://github.com/elog-x/serverless-api),只需要配置好 URL 参数并浏览器访问即可触发流水线
```shell
https://serverless-api-elog.vercel.app/api/github?user=xxx&repo=xxx&event_type=deploy&token=xxx
```
### 自动触发
可在 Notion 中结合 Slack 触发,[参考教程]( https://elog.1874.cool/notion/vy55q9xwlqlsfrvk),这里就不做进一步演示了
# 自定义 Elog 配置
如果想自定义 Elog 配置,可访问 [Elog 文档]( https://elog.1874.cool/)
# 博客示例
示例仓库:[https://github.com/LetTTGACO/notion-hexo]( https://github.com/LetTTGACO/notion-hexo)
示例 Notion 数据库:[elog-hexo-template]( https://1874.notion.site/867486af567f4a8897427b15ffd10b3c?v=a25aec8e27d5415e8605e43034f822bd&pvs=4)
博客示例地址:[https://notion-hexo.vercel.app]( https://notion-hexo.vercel.app/)
## Elog
Elog Github: [https://github.com/LetTTGACO/elog]( https://github.com/LetTTGACO/elog)
Elog 文档: [https://elog.1874.cool]( https://elog.1874.cool/)
🔥 超实用!用 Notion 打造个人专属导航站
📱 什么是 M-Nav ?
一个基于 Notion 数据库的个人导航网站,告别浏览器收藏夹混乱!✨
核心亮点:
🎯 Notion 驱动 - 在 Notion 里管理,网站自动同步
🌙 深色模式 - 护眼又好看
📱 响应式设计 - 手机电脑都完美
⚡ 一键部署 - Vercel 部署超简单
📊 Google Analytics - 可选数据统计
🛠️ 技术栈
Next.js 15 - 最新 React 框架
Tailwind CSS - 现代化样式
Notion API - 数据源
TypeScript - 类型安全
💡 使用场景
✅ 个人常用网站整理
✅ 团队资源导航
✅ 项目工具集合
✅ 学习资源分类
✅ 工作效率提升
🚀 部署步骤
1️⃣ 复制 Notion 模板
2️⃣ 一键部署到 Vercel
3️⃣ 配置环境变量
4️⃣ 享受你的专属导航站
🎨 界面特色
卡片式布局 - 清爽简洁
分类展示 - 井然有序
Favicon 显示 - 一眼识别
悬停效果 - 交互流畅
📝 Notion 数据库结构
只需要这几个字段:
标题 - 网站名称
分类 - 归类整理
描述 - 简短说明
链接 - 跳转地址
🔗 快速开始
GitHub: https://github.com/busyhe/m-nav
🏷️ 标签
#效率工具 #个人网站 #Notion #导航站 #开源项目 #Next.js #程序员 #工具推荐 #网站建设 #数字生活
📱 什么是 M-Nav ?
一个基于 Notion 数据库的个人导航网站,告别浏览器收藏夹混乱!✨
核心亮点:
🎯 Notion 驱动 - 在 Notion 里管理,网站自动同步
🌙 深色模式 - 护眼又好看
📱 响应式设计 - 手机电脑都完美
⚡ 一键部署 - Vercel 部署超简单
📊 Google Analytics - 可选数据统计
🛠️ 技术栈
Next.js 15 - 最新 React 框架
Tailwind CSS - 现代化样式
Notion API - 数据源
TypeScript - 类型安全
💡 使用场景
✅ 个人常用网站整理
✅ 团队资源导航
✅ 项目工具集合
✅ 学习资源分类
✅ 工作效率提升
🚀 部署步骤
1️⃣ 复制 Notion 模板
2️⃣ 一键部署到 Vercel
3️⃣ 配置环境变量
4️⃣ 享受你的专属导航站
🎨 界面特色
卡片式布局 - 清爽简洁
分类展示 - 井然有序
Favicon 显示 - 一眼识别
悬停效果 - 交互流畅
📝 Notion 数据库结构
只需要这几个字段:
标题 - 网站名称
分类 - 归类整理
描述 - 简短说明
链接 - 跳转地址
🔗 快速开始
GitHub: https://github.com/busyhe/m-nav
🏷️ 标签
#效率工具 #个人网站 #Notion #导航站 #开源项目 #Next.js #程序员 #工具推荐 #网站建设 #数字生活