易文档(yidocs),更简单的 markdown 静态文档生成模板
# 基本简介
yidocs (易文档),是在 vuepress 主题 vuepress-theme-hope 基础上,进一步简化使用的文档模板。
大部分配置和参数都有默认值,使用 yidocs (易文档)的用户,只需要填写必要的名称、描述、作者等即可。
展示效果如下:

# 开源地址
https://gitee.com/yicode-team/yidocs
# 文档地址
https://yicode.tech
## 为什么创建易文档( yidocs )
1. vuepress-theme-hope 和 vuepress 仍然有大量配置,希望更简便一点
2. 左侧菜单和顶部导航,需要手动配置,易文档只需要编写文档,其他的自动处理
3. 相关样式、布局、图标和项目整体风格固定,避免过多精力花在文档细节调整上
# 安装使用
[易文档] 安装步骤
## 访问易文档( yidocs )仓库地址
[易文档仓库地址 https://gitee.com/yicode-team/yidocs]( https://gitee.com/yicode-team/yidocs)
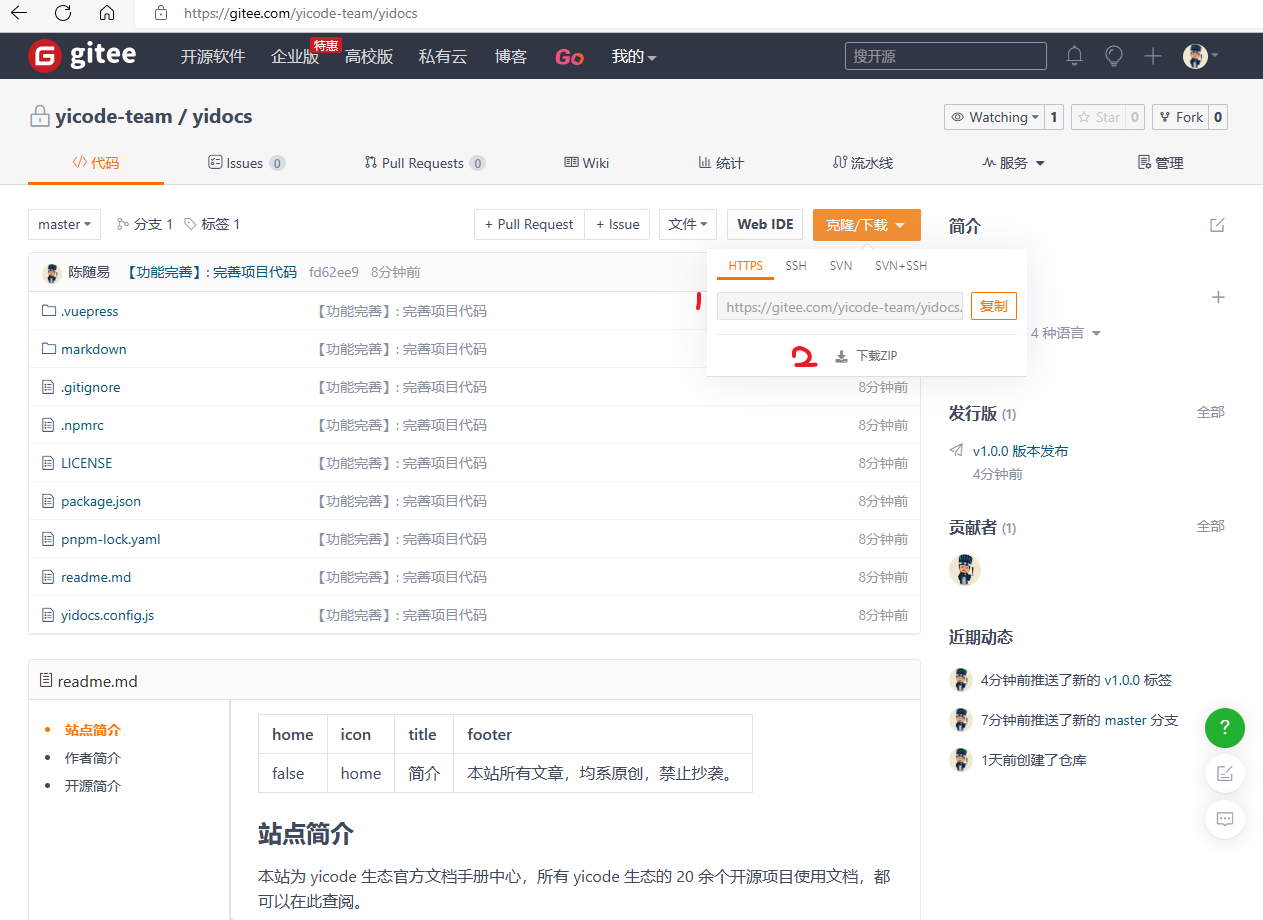
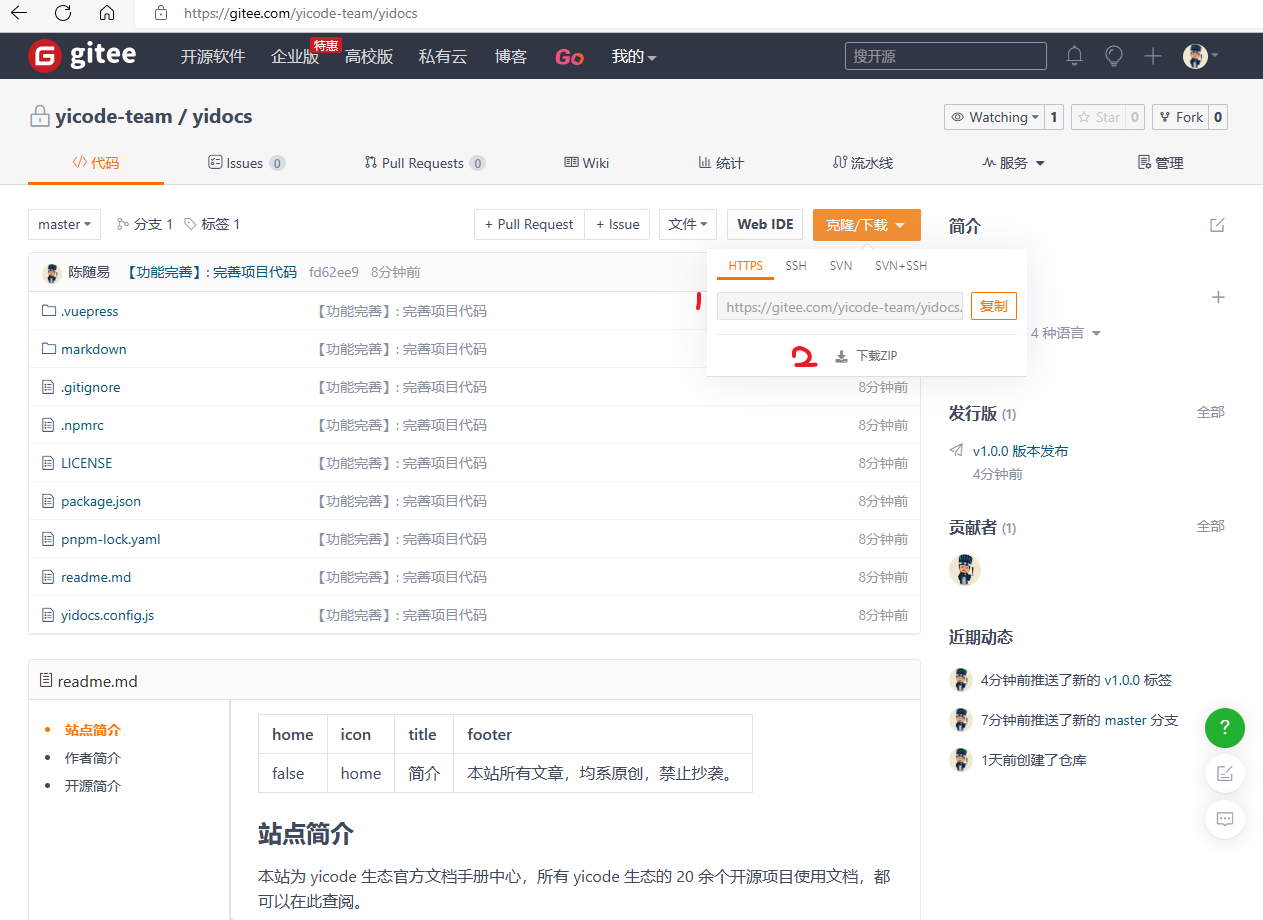
## 克隆仓库或直接下载 zip 文件
1. 方式 1 ,使用对应的地址克隆仓库到本地
2. 方式 2 ,直接下载 zip 文件,解压到本地

## 安装相关依赖
```javascript
npm install
```
## 本地运行项目
```javascript
npm run dev
```
#文档 #yidocs #https ### #vuepress #com #yicode #地址 #gitee #team
# 基本简介
yidocs (易文档),是在 vuepress 主题 vuepress-theme-hope 基础上,进一步简化使用的文档模板。
大部分配置和参数都有默认值,使用 yidocs (易文档)的用户,只需要填写必要的名称、描述、作者等即可。
展示效果如下:

# 开源地址
https://gitee.com/yicode-team/yidocs
# 文档地址
https://yicode.tech
## 为什么创建易文档( yidocs )
1. vuepress-theme-hope 和 vuepress 仍然有大量配置,希望更简便一点
2. 左侧菜单和顶部导航,需要手动配置,易文档只需要编写文档,其他的自动处理
3. 相关样式、布局、图标和项目整体风格固定,避免过多精力花在文档细节调整上
# 安装使用
[易文档] 安装步骤
## 访问易文档( yidocs )仓库地址
[易文档仓库地址 https://gitee.com/yicode-team/yidocs]( https://gitee.com/yicode-team/yidocs)
## 克隆仓库或直接下载 zip 文件
1. 方式 1 ,使用对应的地址克隆仓库到本地
2. 方式 2 ,直接下载 zip 文件,解压到本地

## 安装相关依赖
```javascript
npm install
```
## 本地运行项目
```javascript
npm run dev
```
#文档 #yidocs #https ### #vuepress #com #yicode #地址 #gitee #team
易工具(yitool-cli)git 统计, npm 镜像地址切换
# 易工具( yitool-cli )
易编程工作室出品 - 开发工具库
# 安装工具
安装 yitool
```bash
npm install -g @yicode/yitool-cli
```
# 查看 git 统计

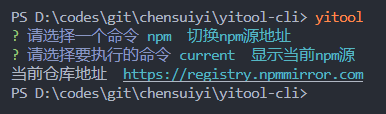
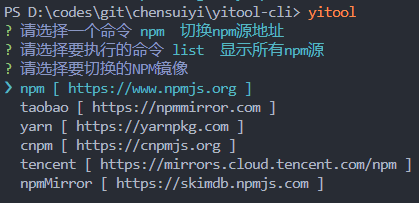
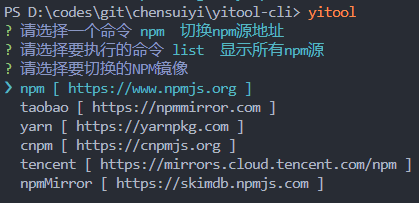
# 切换 npm 镜像地址
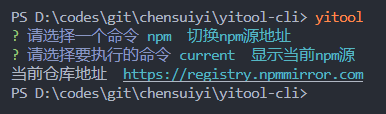
查看当前镜像地址

选择并切换镜像地址

# 易编程工作室介绍

易编程工作室,由独立开发者[陈随易 https://chensuiyi.com]( https://chensuiyi.com) 管理和维护,旗下开源了数十个长期维护(最早于 2019 年开始),且已投入生产使用的开源项目。
致力于为中小企业,外包公司,软件工作室和个人等,提供技术上的规范、简化、可扩展、好维护的项目模板、开发工具等,任何使用问题,请添加联系方式进行反馈交流。
- 微信:c91374286
- QQ:24323626
- 邮箱: bimostyle@qq.com
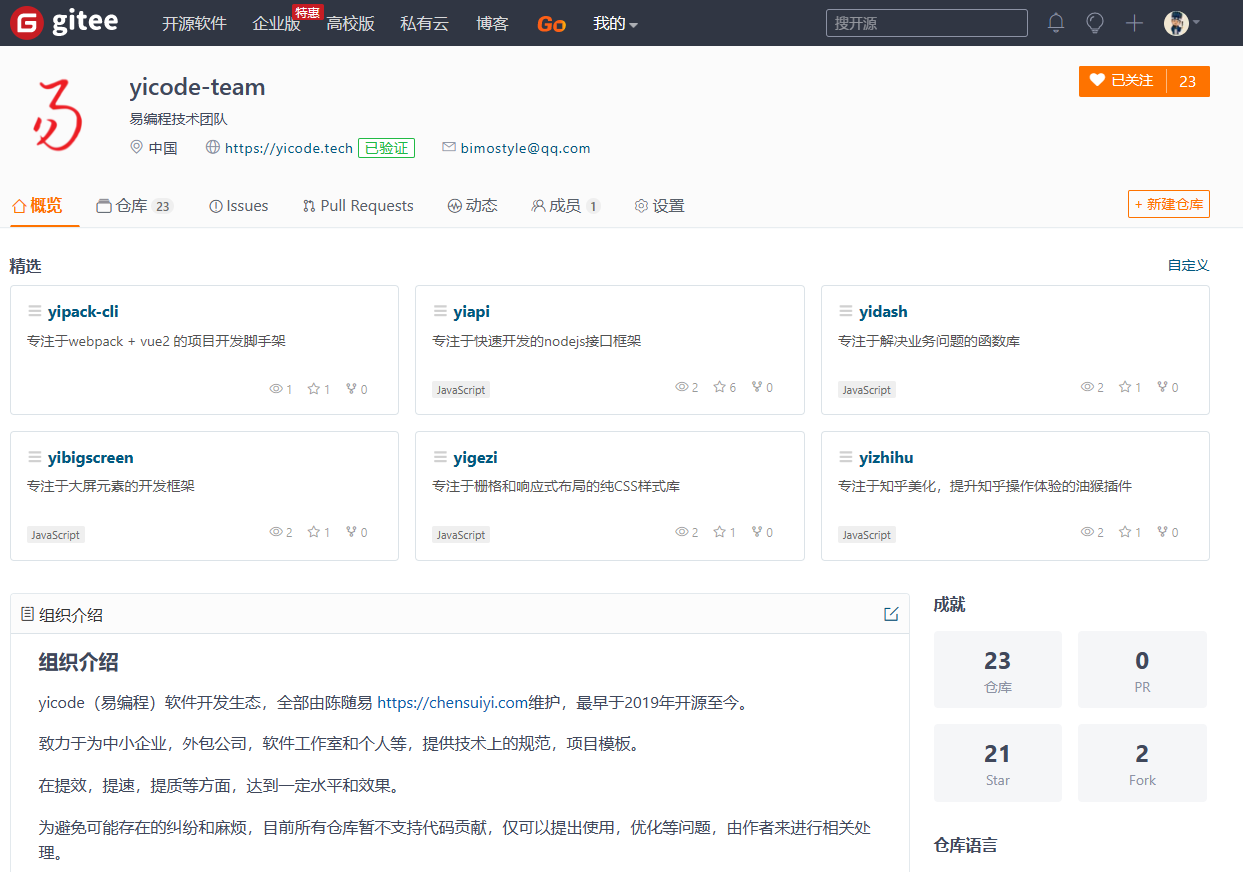
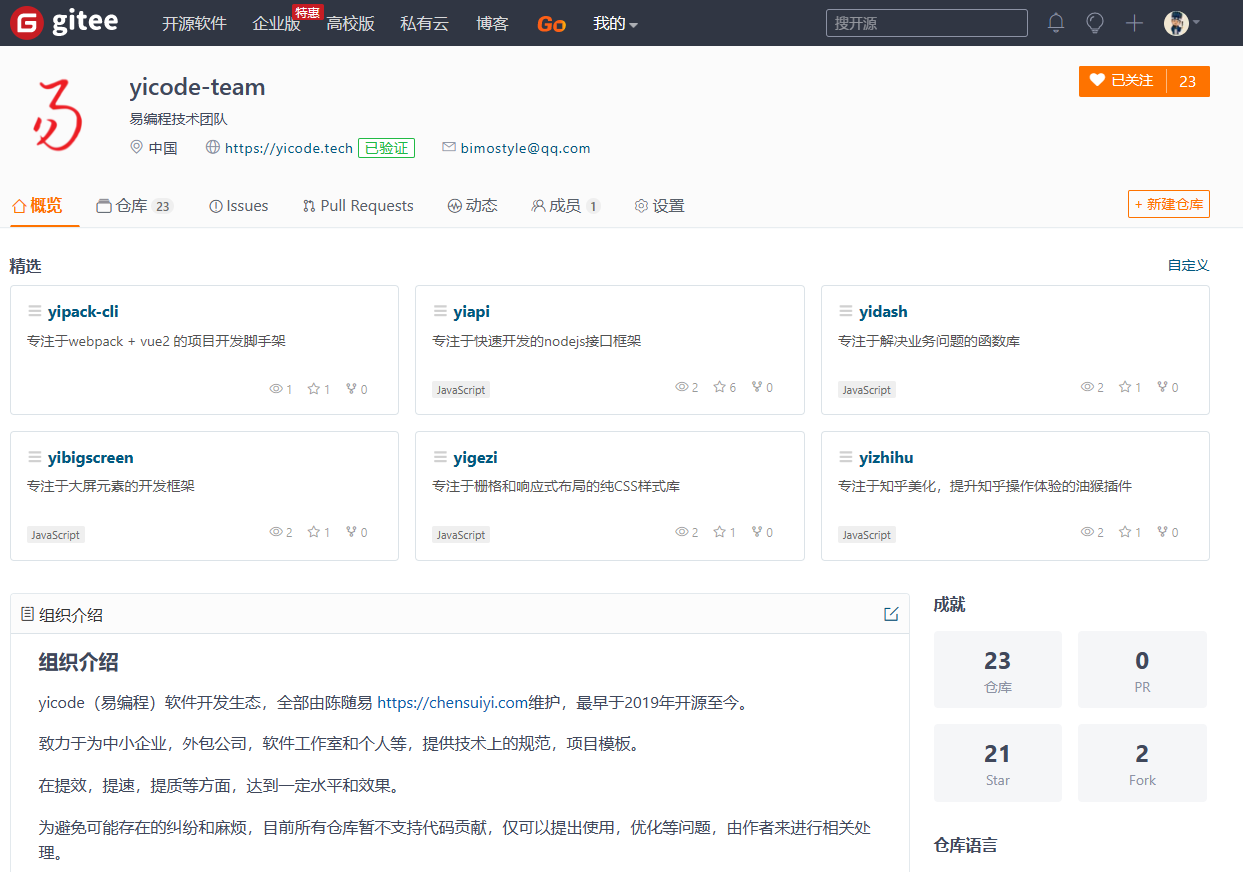
开源仓库地址
[易编程开源仓库( gitee ) https://gitee.com/yicode-team]( https://gitee.com/yicode-team)
[易编程开源仓库( github ) https://github.com/yicode-team]( https://github.com/yicode-team)
项目截图一览

## 概述说明
`yitool-cli` 是一个用于增强开发体验和效率的工具库集合,旨在给开发者,带来方便。
## 使用声明
> 本项目使用 Apache 2.0 协议开源,不可商用出售,可免费无偿使用。
## 功能特性
> 更多功能,敬请期待,欢迎反馈!
- [x] git 项目提交统计
- [x] 一键切换 npm 镜像
## 社区交流
项目相关讨论交流,请添加作者微信 `c91374286` 入群。
#https #com #开源 #yicode #picture #s2 #loli #net #2022 #09
# 易工具( yitool-cli )
易编程工作室出品 - 开发工具库
# 安装工具
安装 yitool
```bash
npm install -g @yicode/yitool-cli
```
# 查看 git 统计

# 切换 npm 镜像地址
查看当前镜像地址

选择并切换镜像地址

# 易编程工作室介绍

易编程工作室,由独立开发者[陈随易 https://chensuiyi.com]( https://chensuiyi.com) 管理和维护,旗下开源了数十个长期维护(最早于 2019 年开始),且已投入生产使用的开源项目。
致力于为中小企业,外包公司,软件工作室和个人等,提供技术上的规范、简化、可扩展、好维护的项目模板、开发工具等,任何使用问题,请添加联系方式进行反馈交流。
- 微信:c91374286
- QQ:24323626
- 邮箱: bimostyle@qq.com
开源仓库地址
[易编程开源仓库( gitee ) https://gitee.com/yicode-team]( https://gitee.com/yicode-team)
[易编程开源仓库( github ) https://github.com/yicode-team]( https://github.com/yicode-team)
项目截图一览

## 概述说明
`yitool-cli` 是一个用于增强开发体验和效率的工具库集合,旨在给开发者,带来方便。
## 使用声明
> 本项目使用 Apache 2.0 协议开源,不可商用出售,可免费无偿使用。
## 功能特性
> 更多功能,敬请期待,欢迎反馈!
- [x] git 项目提交统计
- [x] 一键切换 npm 镜像
## 社区交流
项目相关讨论交流,请添加作者微信 `c91374286` 入群。
#https #com #开源 #yicode #picture #s2 #loli #net #2022 #09