内推一个成都 wlb 的工作
高级后端开发:
- ifs 上班,公司氛围福利都挺好的,外企
- 需要有丰富的开发团队管理经验和英文听说读写能力
其他 jd:
- A results-oriented and technical leader with 8+ years of experience delivering mobile and web solutat scale using platforms like AWS, AliCloud, and GCP.
• A strong communicator who can articulate complex technical concepts clearly to both technical and non-
technical audiences.
• A collaborative leader who works effectively with stakeholders, developers, and cross-functional teams to
drive innovation and execution.
• A forward-thinking technologist who researches and adapts to emerging platforms, AI, and machine
learning to enhance business outcomes.
• A seasoned engineer with deep experience in version control systems such as Git and building consumer
and commercial web applications.
• A bilingual professional fluent in English and Chinese (spoken and written), capable of navigating global
and regional business environments.
• A lifelong learner with a Bachelor’s or Master’s degree in Computer Science, Information Technology, or a
related field (or equivalent experience)
薪资至少 50 ,往上可以自己谈
email: c2hpbmZyb3N0MTEyOUBnbWFpbC5jb20=
高级后端开发:
- ifs 上班,公司氛围福利都挺好的,外企
- 需要有丰富的开发团队管理经验和英文听说读写能力
其他 jd:
- A results-oriented and technical leader with 8+ years of experience delivering mobile and web solutat scale using platforms like AWS, AliCloud, and GCP.
• A strong communicator who can articulate complex technical concepts clearly to both technical and non-
technical audiences.
• A collaborative leader who works effectively with stakeholders, developers, and cross-functional teams to
drive innovation and execution.
• A forward-thinking technologist who researches and adapts to emerging platforms, AI, and machine
learning to enhance business outcomes.
• A seasoned engineer with deep experience in version control systems such as Git and building consumer
and commercial web applications.
• A bilingual professional fluent in English and Chinese (spoken and written), capable of navigating global
and regional business environments.
• A lifelong learner with a Bachelor’s or Master’s degree in Computer Science, Information Technology, or a
related field (or equivalent experience)
薪资至少 50 ,往上可以自己谈
email: c2hpbmZyb3N0MTEyOUBnbWFpbC5jb20=
总是有人从 AI 怎么工作反推大脑就是如何如何,人类就是如何如何
https://edition.cnn.com/2025/04/15/science/3d-brain-map-mouse-mammal-breakthrough/index.html
这一立方毫米的老鼠脑组织里找到了 5 亿个神经连接,人类大脑大概 1300 立方厘米,就是 1300000 立方毫米,按这个老鼠的脑子算,就是 6500000 亿个连接。这要多少“参数”才能完整模拟。600B 的大模型的参数量也就这个数字的千分之一。
所以说现在这种被称作 AI 的东西,根本没有智能,几十年内也不会有智能。它给的只是智能的错觉而已,因为它记录“一个字之后出现另一个字”记录的太完整了。
https://edition.cnn.com/2025/04/15/science/3d-brain-map-mouse-mammal-breakthrough/index.html
这一立方毫米的老鼠脑组织里找到了 5 亿个神经连接,人类大脑大概 1300 立方厘米,就是 1300000 立方毫米,按这个老鼠的脑子算,就是 6500000 亿个连接。这要多少“参数”才能完整模拟。600B 的大模型的参数量也就这个数字的千分之一。
所以说现在这种被称作 AI 的东西,根本没有智能,几十年内也不会有智能。它给的只是智能的错觉而已,因为它记录“一个字之后出现另一个字”记录的太完整了。
现在人们只关注 PWM 频闪,却忽略了更低频的 FRC (Temporal Dithering) 闪烁
苹果的设备包括 mbp 、ipad 屏幕面板好像多数都是 8 抖 10 的,尤其是 大概 m 系列芯片开始会由 GPU 通过时域抖动来实现 10bit (请百度 Temporal Dithering ),即使你的外接屏幕只能接收 8bit 信号,通过这个也能让他显示 10bit 色深,但是这会产生低频的闪烁,并且无法关闭。
LedStrain 论坛上有很多相关讨论,网友 aiaf 通过逆向工程写寄存器实现了关闭这个特性,并且编写了一键切换的软件 Stillcolor ,他使用视频采集卡和差分向我们展示了这种频闪:
https://www.youtube.com/watch?v=D9AZqJH-U-U
帖子详情见:
https://ledstrain.org/d/2686-i-disabled-dithering-on-apple-silicon-introducing-stillcolor-macos-m1m2m3
部分“敏感肌”网友还认为存在屏幕抽奖的问题,不同厂家序列号的屏幕对眼睛压力不同:
https://ledstrain.org/d/3131-2014-m3-all-macbooks-full-chart-by-model-display-code-raw-serial
https://ledstrain.org/d/3069-m4-mbp-quantum-dot
苹果的设备包括 mbp 、ipad 屏幕面板好像多数都是 8 抖 10 的,尤其是 大概 m 系列芯片开始会由 GPU 通过时域抖动来实现 10bit (请百度 Temporal Dithering ),即使你的外接屏幕只能接收 8bit 信号,通过这个也能让他显示 10bit 色深,但是这会产生低频的闪烁,并且无法关闭。
LedStrain 论坛上有很多相关讨论,网友 aiaf 通过逆向工程写寄存器实现了关闭这个特性,并且编写了一键切换的软件 Stillcolor ,他使用视频采集卡和差分向我们展示了这种频闪:
https://www.youtube.com/watch?v=D9AZqJH-U-U
帖子详情见:
https://ledstrain.org/d/2686-i-disabled-dithering-on-apple-silicon-introducing-stillcolor-macos-m1m2m3
部分“敏感肌”网友还认为存在屏幕抽奖的问题,不同厂家序列号的屏幕对眼睛压力不同:
https://ledstrain.org/d/3131-2014-m3-all-macbooks-full-chart-by-model-display-code-raw-serial
https://ledstrain.org/d/3069-m4-mbp-quantum-dot
赛博放生:用数字技术重构心灵仪式
在这个高度数字化的时代,传统与未来不再是对立的概念。我们创造了一个独特的平台——赛博放生( CyberRelease ),它不仅传承了放生的精神寄托,更以科技手段避免了实体放生对生态系统的破坏。
https://cyberfang.aolifu.org/

在这个高度数字化的时代,传统与未来不再是对立的概念。我们创造了一个独特的平台——赛博放生( CyberRelease ),它不仅传承了放生的精神寄托,更以科技手段避免了实体放生对生态系统的破坏。
https://cyberfang.aolifu.org/

劳动官司,一审败诉,劳动者做了自己该做能做的事了
1 工作内容(小程序的升级等)直至辞退前,均未看到该相关工作内容,为公司事后提供的内容。
2 未提供任何工作安排及提供工作电脑,并且无实际工作对接安排,多次询问直属领导及 hr 均无法得知具体工作内容。
3 裁决书中的有网即可工作,属实想不到
4 被拔电脑电源线,限制账号登录,法院当看不到
如果觉得结果合理请转发给亲友引以为戒;
如果觉得不合理请帮忙发声转发,相信企业会有更多措施!
https://pic1.imgdb.cn/item/6825470258cb8da5c8f21cee.jpg
https://pic1.imgdb.cn/item/6825470358cb8da5c8f21cf1.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cfa.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cf9.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cfc.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cfd.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cfb.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d8e.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d90.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d8f.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d8d.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d91.jpg
https://pic1.imgdb.cn/item/6825483458cb8da5c8f21d9a.jpg
https://pic1.imgdb.cn/item/6825483458cb8da5c8f21d9c.jpg
https://pic1.imgdb.cn/item/6825483458cb8da5c8f21d9b.jpg
1 工作内容(小程序的升级等)直至辞退前,均未看到该相关工作内容,为公司事后提供的内容。
2 未提供任何工作安排及提供工作电脑,并且无实际工作对接安排,多次询问直属领导及 hr 均无法得知具体工作内容。
3 裁决书中的有网即可工作,属实想不到
4 被拔电脑电源线,限制账号登录,法院当看不到
如果觉得结果合理请转发给亲友引以为戒;
如果觉得不合理请帮忙发声转发,相信企业会有更多措施!
https://pic1.imgdb.cn/item/6825470258cb8da5c8f21cee.jpg
https://pic1.imgdb.cn/item/6825470358cb8da5c8f21cf1.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cfa.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cf9.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cfc.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cfd.jpg
https://pic1.imgdb.cn/item/6825471058cb8da5c8f21cfb.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d8e.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d90.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d8f.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d8d.jpg
https://pic1.imgdb.cn/item/6825482358cb8da5c8f21d91.jpg
https://pic1.imgdb.cn/item/6825483458cb8da5c8f21d9a.jpg
https://pic1.imgdb.cn/item/6825483458cb8da5c8f21d9c.jpg
https://pic1.imgdb.cn/item/6825483458cb8da5c8f21d9b.jpg
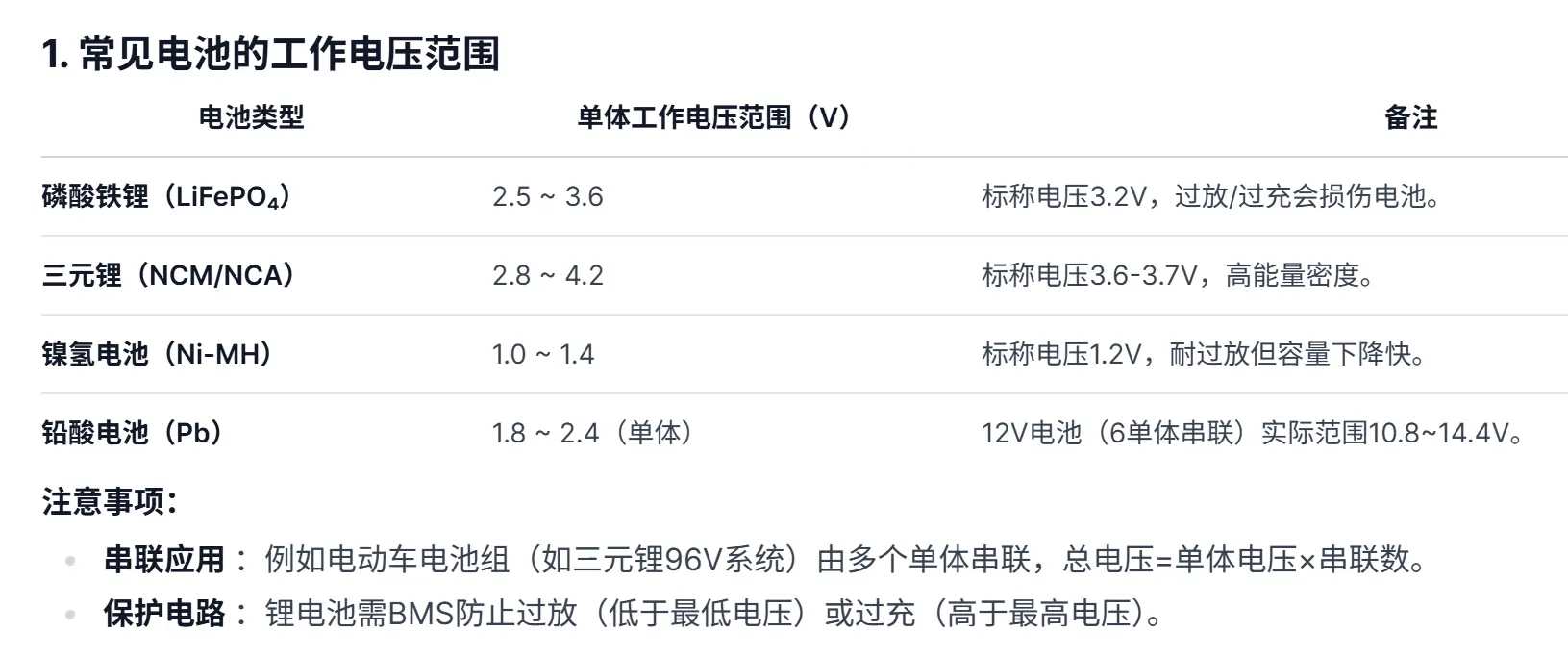
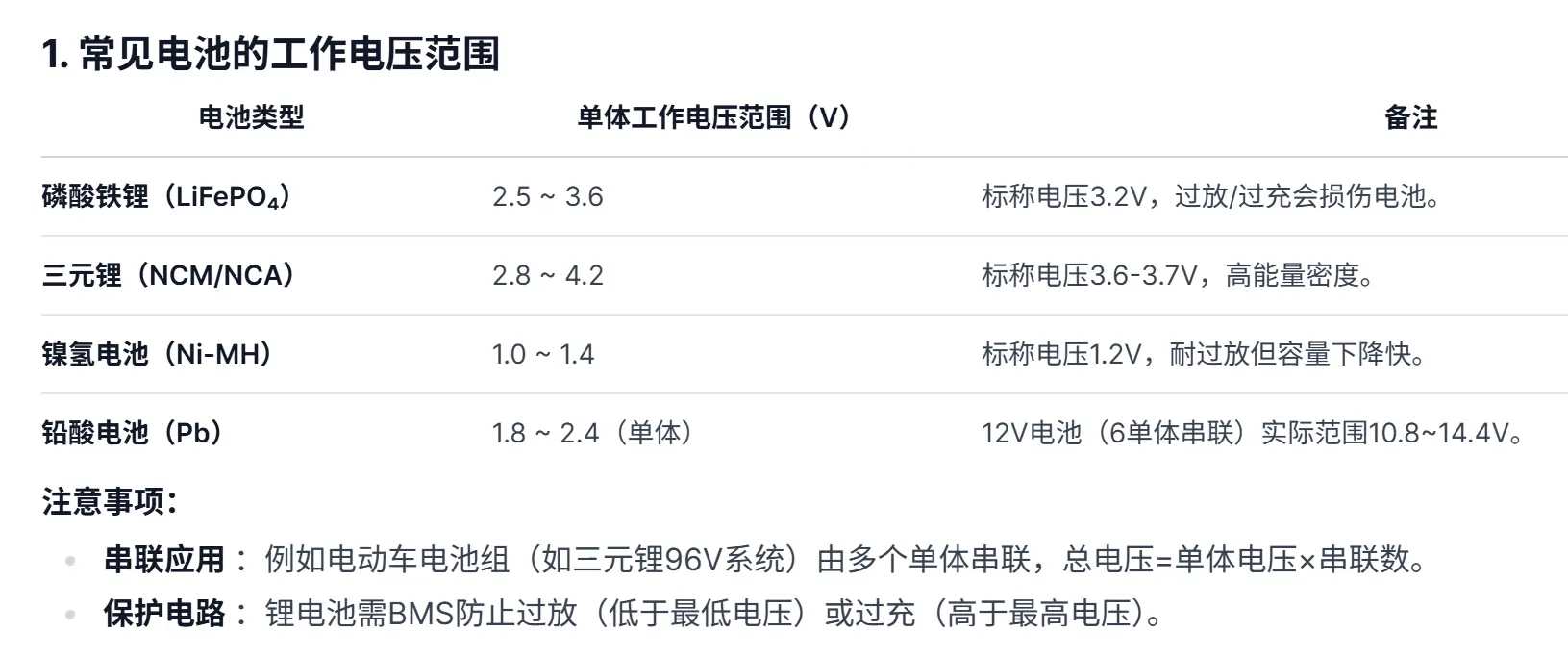
是「亏电」,不是「馈电」
众多网友,甚至是易车这样的车媒,很多都没有很认真的去对待这两个字。
https://zd.hwxnet.com/search/hwxE4hwxBAhwx8F.html (4) 欠缺,短少(应该有的而缺少)。与“盈”、“满”相对
馈: https://zd.hwxnet.com/search/hwxE9hwxA5hwx8B.html
https://www.zhihu.com/question/441249737
简单理解一下:
1. 「亏电」表达的是电池的状态,是一个名词
2. 「馈电」是一个动作,是一个动词。比如向电网馈电,增程器给电池馈电
易车横评每次测试的是 [馈电油耗] , [馈电加速] ,车厂是想表达他们的插混车 PHEV 在电池电量低的情况下加速也有不错的表现,油耗也有不错的表现。

实际上亏电表达的是电池电压不够用电器正常工作,是电压不足的一个状态,实际就是电量低到某个阈值了,但电池里依然还存储着电能。你把玩具车上无法驱动玩具车前进的 5 号电池取下来放进遥控器里,遥控器还能工作说明电池还有电。
我找了一下 BYD 官网,https://www.byd.com/cn/dynasty-home/models/qin/qin-l-dm-i-zhijia 写的是 「亏电油耗」
仰望 U7 PHEV 写的是 「亏电加速」 https://www.yangwangauto.com/c-u7

众多网友,甚至是易车这样的车媒,很多都没有很认真的去对待这两个字。
https://zd.hwxnet.com/search/hwxE4hwxBAhwx8F.html (4) 欠缺,短少(应该有的而缺少)。与“盈”、“满”相对
馈: https://zd.hwxnet.com/search/hwxE9hwxA5hwx8B.html
https://www.zhihu.com/question/441249737
简单理解一下:
1. 「亏电」表达的是电池的状态,是一个名词
2. 「馈电」是一个动作,是一个动词。比如向电网馈电,增程器给电池馈电
易车横评每次测试的是 [馈电油耗] , [馈电加速] ,车厂是想表达他们的插混车 PHEV 在电池电量低的情况下加速也有不错的表现,油耗也有不错的表现。

实际上亏电表达的是电池电压不够用电器正常工作,是电压不足的一个状态,实际就是电量低到某个阈值了,但电池里依然还存储着电能。你把玩具车上无法驱动玩具车前进的 5 号电池取下来放进遥控器里,遥控器还能工作说明电池还有电。
我找了一下 BYD 官网,https://www.byd.com/cn/dynasty-home/models/qin/qin-l-dm-i-zhijia 写的是 「亏电油耗」
仰望 U7 PHEV 写的是 「亏电加速」 https://www.yangwangauto.com/c-u7

下班后海边床车露营体验
公司到家开车 70-90 分钟,每天遭受通勤折磨。
车上有之前旅游时候的露营装备,周一突发奇想尝试下班后在海边床车露营。
最大的感受是通勤时间的缩短,下班后半小时到海边。
周末会堵车的海滨公园,工作日晚格外的冷清,只有零星的几个房车在场。也有不少骑摩托和公路车的年轻人。
坐在海堤上,听海浪,看星空,时间流逝的比在家快很多,心情难有的舒适和平静。
位置:天津东疆亲海广场、东堤公园。




- - - - - -- - - - - -
zhangkai1024:是一个有趣的灵魂,但上厕所什么的方便么?
tsja:@zhangkai1024 公共卫生间挺多的
guansixu:不错,天气好了还挺不错的,上次周末去看海鸥,风太大了,冻死了。
2025-05-15 10:22:10
公司到家开车 70-90 分钟,每天遭受通勤折磨。
车上有之前旅游时候的露营装备,周一突发奇想尝试下班后在海边床车露营。
最大的感受是通勤时间的缩短,下班后半小时到海边。
周末会堵车的海滨公园,工作日晚格外的冷清,只有零星的几个房车在场。也有不少骑摩托和公路车的年轻人。
坐在海堤上,听海浪,看星空,时间流逝的比在家快很多,心情难有的舒适和平静。
位置:天津东疆亲海广场、东堤公园。




- - - - - -- - - - - -
zhangkai1024:是一个有趣的灵魂,但上厕所什么的方便么?
tsja:@zhangkai1024 公共卫生间挺多的
guansixu:不错,天气好了还挺不错的,上次周末去看海鸥,风太大了,冻死了。
2025-05-15 10:22:10
2025-05-15 1Password 的最佳订阅方式是什么?
订阅快到期了,之前是三年五折的优惠,续订价格月 $35 ,有点贵了。现在好像没有新用户 3 年 5 折的优惠了。
研究了一圈,优惠续订方式好像有:
1. 新用户 1 年五折优惠,缺点就是年年要换账号
2. App/Apple Store 土区订阅
请问问现在还有三年五折的优惠没。另外土区订阅我没找到入口,有没有 V 友指引一下。
另外也有想法尝试 Apple Passwords ,个人设备涵盖:Windows/Mac/iOS/安卓等,浏览器 Safari/Chrome 。要是选个方案的话,就图个省事免费兼容性强,功能差不多可用就行。
PS:不想上家庭车、也不想自建。Bitwarden 试用了一下,UI 太丑,支持的类型也比较少,易用性懒得体验了。
订阅快到期了,之前是三年五折的优惠,续订价格月 $35 ,有点贵了。现在好像没有新用户 3 年 5 折的优惠了。
研究了一圈,优惠续订方式好像有:
1. 新用户 1 年五折优惠,缺点就是年年要换账号
2. App/Apple Store 土区订阅
请问问现在还有三年五折的优惠没。另外土区订阅我没找到入口,有没有 V 友指引一下。
另外也有想法尝试 Apple Passwords ,个人设备涵盖:Windows/Mac/iOS/安卓等,浏览器 Safari/Chrome 。要是选个方案的话,就图个省事免费兼容性强,功能差不多可用就行。
PS:不想上家庭车、也不想自建。Bitwarden 试用了一下,UI 太丑,支持的类型也比较少,易用性懒得体验了。
写了一个 IDE 提交插件 Git Emoji Commit,支持 Emoji 表情、ChangeLog 功能
## 一、IDEA 插件集成以及使用
### 插件下载
为了规范成员的提交代码信息,我新写了一个 IDEA 插件来帮助快速生成代码提交信息模板。插件市场直接搜索**Git Emoji Commit**
### 插件使用
在提交弹窗中点击小飞机图标唤起提交信息填写弹窗,填写相应的信息提交即可生成提交信息


**自定义提交模版和类型**
本插件支持修改自己的提交模版,但是固有的几个变量`@Type`、`@Scope`、`@ShortDescription`、`@LongDescription`是不可以更改的,输入 @会自动补全提示。

**生成 ChangeLog**
本插件支持根据提交信息生成 ChangeLog 功能,你可以直接在分支上右键选择 Generate ChangeLog 或者直接使用快捷键 Alt+K ,调起生成 ChangeLog 弹窗。
在弹窗中输入想要生成的 Tag 标签以及提交类型,会自动按照选中的提交类型进行归纳生成 ChangeLog 日志。



## 二、使用反馈
QQ 群:[264587303]( https://jq.qq.com/?_wv=1027&k=96R8fd5v)
## 三、捐赠
您的支持是我维护更新插件的动力,捐赠地址:[捐赠]( https://rmondjone.github.io/%E5%85%B3%E4%BA%8E%E6%88%91/)
## 一、IDEA 插件集成以及使用
### 插件下载
为了规范成员的提交代码信息,我新写了一个 IDEA 插件来帮助快速生成代码提交信息模板。插件市场直接搜索**Git Emoji Commit**
### 插件使用
在提交弹窗中点击小飞机图标唤起提交信息填写弹窗,填写相应的信息提交即可生成提交信息


**自定义提交模版和类型**
本插件支持修改自己的提交模版,但是固有的几个变量`@Type`、`@Scope`、`@ShortDescription`、`@LongDescription`是不可以更改的,输入 @会自动补全提示。

**生成 ChangeLog**
本插件支持根据提交信息生成 ChangeLog 功能,你可以直接在分支上右键选择 Generate ChangeLog 或者直接使用快捷键 Alt+K ,调起生成 ChangeLog 弹窗。
在弹窗中输入想要生成的 Tag 标签以及提交类型,会自动按照选中的提交类型进行归纳生成 ChangeLog 日志。



## 二、使用反馈
QQ 群:[264587303]( https://jq.qq.com/?_wv=1027&k=96R8fd5v)
## 三、捐赠
您的支持是我维护更新插件的动力,捐赠地址:[捐赠]( https://rmondjone.github.io/%E5%85%B3%E4%BA%8E%E6%88%91/)
TypeScript 的主力开发之一 Ron Buckton 被裁后续
在昨天发[上一贴]( https://www.v2ex.com/t/1131670)的时候还能看到他在 `microsoft/TypeScript` 贡献排名第 6 ,在 `microsoft/typescript-go` 贡献排名第 3 。而刚才有人问到此事,再确认时发现 Ron Buckton 的 GitHub 账号的状态已经变成了 Ex-Senior SDE for TypeScript ,且 [`microsoft/TypeScript`]( https://github.com/microsoft/TypeScript/graphs/contributors) 和 [`microsoft/typescript-go`]( https://github.com/microsoft/typescript-go/graphs/contributors) 这两个仓库的 GitHub contributors 统计页已经看不到他在贡献者中的排名了,但如果把仓库克隆到本地后执行 git shortlog -s -n 还是能确认的:
`microsoft/TypeScript` 的结果:
```
$ git shortlog -s -n
3862 Anders Hejlsberg
2867 Sheetal Nandi
2328 Daniel Rosenwasser
2308 Mohamed Hegazy
2284 Nathan Shively-Sanders
1817 Ron Buckton
```
`microsoft/typescript-go` 的结果:
```
$ git shortlog -s -n
212 Jake Bailey
72 Anders Hejlsberg
51 Ron Buckton
```
有人知道为什么会出现这种情况吗? GitHub 仓库上还能修改贡献者的显示结果?
另外 HN 上也有[讨论此事的帖子]( https://news.ycombinator.com/item?id=43978589),然而只有两条评论。。
在昨天发[上一贴]( https://www.v2ex.com/t/1131670)的时候还能看到他在 `microsoft/TypeScript` 贡献排名第 6 ,在 `microsoft/typescript-go` 贡献排名第 3 。而刚才有人问到此事,再确认时发现 Ron Buckton 的 GitHub 账号的状态已经变成了 Ex-Senior SDE for TypeScript ,且 [`microsoft/TypeScript`]( https://github.com/microsoft/TypeScript/graphs/contributors) 和 [`microsoft/typescript-go`]( https://github.com/microsoft/typescript-go/graphs/contributors) 这两个仓库的 GitHub contributors 统计页已经看不到他在贡献者中的排名了,但如果把仓库克隆到本地后执行 git shortlog -s -n 还是能确认的:
`microsoft/TypeScript` 的结果:
```
$ git shortlog -s -n
3862 Anders Hejlsberg
2867 Sheetal Nandi
2328 Daniel Rosenwasser
2308 Mohamed Hegazy
2284 Nathan Shively-Sanders
1817 Ron Buckton
```
`microsoft/typescript-go` 的结果:
```
$ git shortlog -s -n
212 Jake Bailey
72 Anders Hejlsberg
51 Ron Buckton
```
有人知道为什么会出现这种情况吗? GitHub 仓库上还能修改贡献者的显示结果?
另外 HN 上也有[讨论此事的帖子]( https://news.ycombinator.com/item?id=43978589),然而只有两条评论。。
开源社区要讲素质,请某些生态的开发者停止 spam
# 起因
提前声明,可能仅仅是社区部分人士行为,和某厂本身关系并不大。
起因是在 Babel 的仓库里看到了一个 issue:
[https://github.com/babel/babel/issues/17309]( https://github.com/babel/babel/issues/17309)
无 pr ,无实际内容,完全看不懂想干什么。
遂点进了此账号的动态,不看不知道,短时间向各大仓库滥发了 190 多条的 spam:
[https://github.com/wshixjrnjr#:~:text=Contribution%20activity]( https://github.com/wshixjrnjr#:~:text=Contribution%20activity)
格式是:Proposal for OpenHarmony Adaptation of [ .+ ]
---
# 研究
为了搞清楚这些无意义的 issue 到底目的是什么,简单的搜索了下,发现了这样一条 issue:
[https://github.com/pillarjs/path-to-regexp/issues/359]( https://github.com/pillarjs/path-to-regexp/issues/359)
在这条 issue 中,"Adaptation Plan" 终于有了实际内容,简而言之就是:希望向上游贡献在 HarmonyOS 上使用这个包的方式,以及去适配 OHPM 。
然后,"Test Results"写了个:
> Based on the OpenHarmony system, we conducted unit tests on the original library test cases of dayjs.
大哥,你看清楚你这包名对的上这仓库吗?
并且在这条 issue 的下面,发现一个回复:
[https://github.com/pillarjs/path-to-regexp/issues/359#issuecomment-2838577595]( https://github.com/pillarjs/path-to-regexp/issues/359#issuecomment-2838577595)
> Regarding the statement of "OpenHarmony support" mentioned in our initial proposal, it is indeed inaccurate. In fact, since OpenHarmony supports Node.js, the path-to-regexp library can run directly in the OpenHarmony environment without any additional code adaptation work.
>
> As OpenHarmony adopts a new software center repository, [OHPM]( https://ohpm.openharmony.cn/#/en/home), the build/packaging process for our JS projects differs from the traditional NPM approach. Previously, we planned to submit the relevant packaging scripts to the path-to-regexp community. However, as you all have pointed out, it might be more appropriate to configure this in GitHub Actions. We fully understand that this operation may bring additional maintenance burden to the path-to-regexp project.
>
> Based on the above considerations, we propose a lighter - weight collaboration solution: We will use our own automated build platform to regularly build path-to-regexp and publish the build artifacts to OHPM. During this process, we will clearly mark path-to-regexp as the upstream project. Meanwhile, we also hope that the path-to-regexp community can add a link to the library on the OHPM platform in the project's README, so that more developers can learn about its application in the OpenHarmony ecosystem.
---
# 所以大概情况是这样的
为了推动生态,某厂社区向一批库发起了一批 pr or issue ,向让仅支持 npm 并仅面向 node.js 生态的库提交一些兼容性的东西,并想在这些库的 README 中加上生态介绍。
仅确定的确有某厂员工参与回复,但 spam 并不确定是否是相关人士行为。
的确后续的 spam 不像大厂水平。
---
# 评价
我理解国产生态起步很难,但这种操作非常欠考量。
1. "借生态"无可厚非,开源社区就是允许这样,但这种应该自己 fork ,而不是去麻烦上游。提 issue 搞得好像发广告一样,毫无诚意的机翻和冗长的介绍,还不带上具体 pr ,给人一个仓库让上游自己看?你到底想要上游做什么?
3. 既然菊厂相关高级员工已经提出了由己方社区去维护,相关生态人士就不应该再发 spam 了,几个 issue 已经被 closed 并表达反感了。收手吧,阿祖!名声都要给你搞坏了。国产起步不易,请不要破坏这份努力。
# 起因
提前声明,可能仅仅是社区部分人士行为,和某厂本身关系并不大。
起因是在 Babel 的仓库里看到了一个 issue:
[https://github.com/babel/babel/issues/17309]( https://github.com/babel/babel/issues/17309)
无 pr ,无实际内容,完全看不懂想干什么。
遂点进了此账号的动态,不看不知道,短时间向各大仓库滥发了 190 多条的 spam:
[https://github.com/wshixjrnjr#:~:text=Contribution%20activity]( https://github.com/wshixjrnjr#:~:text=Contribution%20activity)
格式是:Proposal for OpenHarmony Adaptation of [ .+ ]
---
# 研究
为了搞清楚这些无意义的 issue 到底目的是什么,简单的搜索了下,发现了这样一条 issue:
[https://github.com/pillarjs/path-to-regexp/issues/359]( https://github.com/pillarjs/path-to-regexp/issues/359)
在这条 issue 中,"Adaptation Plan" 终于有了实际内容,简而言之就是:希望向上游贡献在 HarmonyOS 上使用这个包的方式,以及去适配 OHPM 。
然后,"Test Results"写了个:
> Based on the OpenHarmony system, we conducted unit tests on the original library test cases of dayjs.
大哥,你看清楚你这包名对的上这仓库吗?
并且在这条 issue 的下面,发现一个回复:
[https://github.com/pillarjs/path-to-regexp/issues/359#issuecomment-2838577595]( https://github.com/pillarjs/path-to-regexp/issues/359#issuecomment-2838577595)
> Regarding the statement of "OpenHarmony support" mentioned in our initial proposal, it is indeed inaccurate. In fact, since OpenHarmony supports Node.js, the path-to-regexp library can run directly in the OpenHarmony environment without any additional code adaptation work.
>
> As OpenHarmony adopts a new software center repository, [OHPM]( https://ohpm.openharmony.cn/#/en/home), the build/packaging process for our JS projects differs from the traditional NPM approach. Previously, we planned to submit the relevant packaging scripts to the path-to-regexp community. However, as you all have pointed out, it might be more appropriate to configure this in GitHub Actions. We fully understand that this operation may bring additional maintenance burden to the path-to-regexp project.
>
> Based on the above considerations, we propose a lighter - weight collaboration solution: We will use our own automated build platform to regularly build path-to-regexp and publish the build artifacts to OHPM. During this process, we will clearly mark path-to-regexp as the upstream project. Meanwhile, we also hope that the path-to-regexp community can add a link to the library on the OHPM platform in the project's README, so that more developers can learn about its application in the OpenHarmony ecosystem.
---
# 所以大概情况是这样的
为了推动生态,某厂社区向一批库发起了一批 pr or issue ,向让仅支持 npm 并仅面向 node.js 生态的库提交一些兼容性的东西,并想在这些库的 README 中加上生态介绍。
仅确定的确有某厂员工参与回复,但 spam 并不确定是否是相关人士行为。
的确后续的 spam 不像大厂水平。
---
# 评价
我理解国产生态起步很难,但这种操作非常欠考量。
1. "借生态"无可厚非,开源社区就是允许这样,但这种应该自己 fork ,而不是去麻烦上游。提 issue 搞得好像发广告一样,毫无诚意的机翻和冗长的介绍,还不带上具体 pr ,给人一个仓库让上游自己看?你到底想要上游做什么?
3. 既然菊厂相关高级员工已经提出了由己方社区去维护,相关生态人士就不应该再发 spam 了,几个 issue 已经被 closed 并表达反感了。收手吧,阿祖!名声都要给你搞坏了。国产起步不易,请不要破坏这份努力。
有点迷茫,公司需要我在国内搞交易所项目,不知道该怎么办
这是我朋友跟我咨询的,我也拿不定主意,上来问问大家。
最近公司让我朋友负责一下新开的项目,是虚拟币的交易所。公司的开始安排是让他常驻 JP ,因为有团队在那边,但是朋友不想离家太远,所以打算安排他在国内工作。
想问下,在国内做这个风险大吗?
现在的问题是,如果不做这个,可能就要失业了,做的话,又怕风险太大了。
想问问各位的意见
- - - - - -- - - - - -
hefish:先做了再说吧。 平时留心,保留点证据啥的。 关键时刻还能做个污点证人。免予起诉就行。。。
xiangdd:还招人吗,野鸡交易所应该挺赚钱的
tongbufu:还要后端/钱包后端么 我在 JP
distance7509:@hefish 在国内搞这个风险很大吧?我不是很明白这个
haibtc:嘿嘿😁,开设赌场罪警告⚠️,真刑
ChefIsAwesome:野鸡交易所肯定是骗人的,不能干。
2025-05-15 10:44:31
这是我朋友跟我咨询的,我也拿不定主意,上来问问大家。
最近公司让我朋友负责一下新开的项目,是虚拟币的交易所。公司的开始安排是让他常驻 JP ,因为有团队在那边,但是朋友不想离家太远,所以打算安排他在国内工作。
想问下,在国内做这个风险大吗?
现在的问题是,如果不做这个,可能就要失业了,做的话,又怕风险太大了。
想问问各位的意见
- - - - - -- - - - - -
hefish:先做了再说吧。 平时留心,保留点证据啥的。 关键时刻还能做个污点证人。免予起诉就行。。。
xiangdd:还招人吗,野鸡交易所应该挺赚钱的
tongbufu:还要后端/钱包后端么 我在 JP
distance7509:@hefish 在国内搞这个风险很大吧?我不是很明白这个
haibtc:嘿嘿😁,开设赌场罪警告⚠️,真刑
ChefIsAwesome:野鸡交易所肯定是骗人的,不能干。
2025-05-15 10:44:31
美国 ai 禁令是真的吗?

在 linux.to 首页点进去,看到一堆人讨论。
威胁别国???
不会这么智障吧。
## 于是我去查资料
### grok
新闻全是中文的

### youtube

### 最后
我没找到美国的发言的证据。

在 linux.to 首页点进去,看到一堆人讨论。
威胁别国???
不会这么智障吧。
## 于是我去查资料
### grok
新闻全是中文的

### youtube

### 最后
我没找到美国的发言的证据。
